Barrierefreie Inhalte in Moodle erstellen
| Website: | Medienzentrenverbund |
| Kurs: | Barrierefreie Inhalte in Moodle erstellen |
| Buch: | Barrierefreie Inhalte in Moodle erstellen |
| Gedruckt von: | Gast |
| Datum: | Samstag, 7. Februar 2026, 06:18 |
Inhaltsverzeichnis
- 1. Barrierefreiheit
- 2. Barrierefreiheit in Moodle
- 3. Allgemeine Tipps zur Umsetzung
- 4. Kurs - Hilfe zur Gestaltung
- 5. Text - Umsetzungshilfe
- 6. Überschrift - Tipps zur Gestaltung
- 7. Links barrierefrei gestalten
- 8. Grafik - barrierefrei darstellen
- 9. Video und Audio - Tipps zur Gestaltung
- 10. Tabelle - Tipps zur barrierefreien Gestaltung
- 11. Material (Dateien) - barrierefrei darstellen
- 12. Weitere Informationen und Materialien
1. Barrierefreiheit
In diesem Handbuch finden Sie wichtige Informationen und Hilfen zur Barrierefreiheit und deren Umsetzung in Moodle.
1.1. Was bedeutet digitale Barrierefreiheit?
Digitale Barrierefreiheit bedeutet, dass elektronische Medien so gestaltet sind, dass Menschen mit unterschiedlichen Fähigkeiten diese in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe verwenden können. Zu elektronischen Medien gehören Websites, Software und mobile Apps, immersive Umgebungen wie Virtual und Augmented Reality, digitale Dokumente und Technologien.
Barrierefreiheit unterstützt die soziale Inklusion von Menschen mit Behinderung, aber auch von anderen Nutzergruppen wie zum Beispiel älteren Menschen oder Menschen mit bildungs-, migrations- oder entwicklungsbedingten Sprachbarrieren.
Es ist daher essenziell, dass das Web barrierefrei ist und es alle Menschen gleichberechtigt nutzen können. Internationales, europäisches und nationales Recht und Gesetz berücksichtigen dies bereits heute:
- Die UN-Konvention über die Rechte von Menschen mit Behinderung nennt den ungehinderten Zugang zu Information und Kommunikation, und damit auch zum Web, ein grundlegendes Menschenrecht. Es geht daher um die gleichberechtigte Teilhabe aller Menschen an der Informations- und Kommunikationstechnologie.
- Gemäß der EU-Richtline für barrierefreie Web-Angebote ist seit September 2018 eine digitale Barrierefreiheit für alle öffentliche Stellen in Europa Pflicht. Für Baden-Württemberg gilt, das die Internetseiten aller öffentlichen Stellen – und damit auch aller öffentlichen Schulen – des Landes ab dem 23. September 2020 barrierefrei zugänglich sein müssen.
Um sich in der digitalen Welt zu bewegen, müssen weitere Voraussetzungen erfüllt sein. Zunächst benötigen Personen einen Zugang zur entsprechenden, technischen Ausstattung wie einen Computer. Zudem bedarf es einen Internetzugang. Des Weiteren benötigen Nutzende von digitalen Infrastrukturen und Inhalten die Kompetenzen, diese zu nutzen und zu verstehen. Personen, die Inhalte auf dem digitalen Wege vermitteln wollen, sollten diese so aufbereiten, dass sie zugänglich und verständlich für die Zielgruppe ist. Dies umfasst auch die Zugänglichkeit der Methode, also die Art und Weise der Wissensvermittlung. So besteht digitale Barrierefreiheit aus mehreren Komponenten.

1.2. Welche Kriterien erfüllt eine barrierefreie Website?
Um sich in der digitalen Welt zu bewegen, müssen Voraussetzungen erfüllt sein. Zunächst benötigen Personen einen Zugang zur entsprechenden, technischen Ausstattung wie einen Computer. Zudem bedarf es einen Internetzugang. Des Weiteren benötigen Nutzende von digitalen Infrastrukturen und Inhalten die Kompetenzen, diese zu nutzen und zu verstehen. Personen, die Inhalte auf dem digitalen Wege vermitteln wollen, sollten diese so aufbereiten, dass sie zugänglich und verständlich für die Zielgruppe ist. Dies umfasst auch die Zugänglichkeit der Methode, also die Art und Weise der Wissensvermittlung. So besteht digitale Barrierefreiheit aus mehreren Komponenten.

Quelle: https://openmoodle.uni-bielefeld.de/mod/page/view.php?id=41, 6.5.2024
1.3. Gesetzlich geforderte digitale Barrierefreiheit
Die Anforderungen an die digitale Barrierefreiheit werden für die öffentlichen Stellen in Deutschland insbesondere durch das Behindertengleichstellungsgesetz zusammen mit der BITV 2.0 (Barrierefreie-Informationstechnik-Verordnung) geregelt. Für Lehrende gilt zu beachten, dass länderspezifische Gesetzgebungen gelten. Diese stimmen überwiegend mit der BITV überein, daher wird im folgenden verallgemeinernd die BITV aufgeführt.
Ziele - § 1 BITV 2.0
(1) Die Barrierefreie-Informationstechnik-Verordnung dient dem Ziel, eine umfassend und grundsätzlich uneingeschränkt barrierefreie Gestaltung moderner Informations- und Kommunikationstechnik zu ermöglichen und zu gewährleisten.
(2) Informationen und Dienstleistungen öffentlicher Stellen, die elektronisch zur Verfügung gestellt werden, sowie elektronisch unterstützte Verwaltungsabläufe mit und innerhalb der Verwaltung, einschließlich der Verfahren zur elektronischen Aktenführung und zur elektronischen Vorgangsbearbeitung, sind für Menschen mit Behinderungen zugänglich und nutzbar zu gestalten.
Anwendungsbereiche - § 2 BITV 2.0
Die Verordnung gilt für:
- Webinhalte (Websites, Webanwendungen),
- mobile Anwendungen,
- elektronisch unterstützte Verwaltungsabläufe einschließlich der Verfahren zur elektronischen Vorgangsbearbeitung und elektronischen Aktenführung und
- grafische Programmoberflächen,
die von den öffentlichen Stellen zur Nutzung bereitgestellt werden.
Grundlage der BITV 2.0
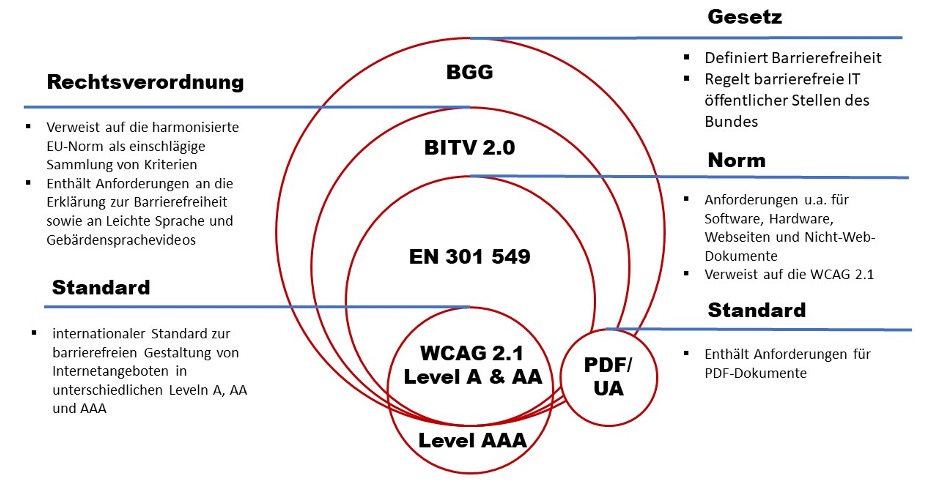
Die BITV 2.0 basiert auf den Zugänglichkeitsrichtlinien für Web-Inhalte 2.0 (Web Content Accessibility Guidelines WCAG 2.0) der Web Accessibility Initiative (WAI), die auch die Grundlage der EN 301 549 (und damit für die BITV 2.0) sind. Alle Anforderungen der Priorität 1 (AA) der WCAG 2.0 sind zu erfüllen. Die EN 301549 ist der technische Standard zur Umsetzung der EU-Richlinie 2102, die zur Harmonisierung der verschiedenen Barrierefreiheits-Standards in der EU dient. Die BITV 2.0 setzt die EU-Richtlinie 2102 in nationales Recht um.

Grafik: Vergleich der Normen zur digitalen Barrierefreiheit; Kompetenzzentrum für digitale Barrierefreiheit & Software-Ergonomie, T-Systems MMS, 123-barrierefrei.de; Angepasst durch das LBIT Hessen.
Primärquelle: https://openmoodle.uni-bielefeld.de/mod/page/view.php?id=42, 6.5.2024
Sekundärquellen:
Bundesfachstelle Barrierefreiheit
1.4. Barrieren und Hilfestellungen: eine Auflistung von Beispielen
Im Folgenden finden Sie einige Informationen zu Bedarfen und Barrieren, die Studierende im Studienalltag begleiten und begegnen können.*
Neurodiversität, Teilleistungsstörungen und psychische Erkrankungen
Zu Neurodiversität zählen u.a. AD(H)S und Autismus-Spektrum. Zu Teilleistungsstörungen zählen u.a. Legasthenie und Dyskalkulie. Psychische Erkrankungen können u.a. Depressionen, Angststörungen oder abweichende Persönlichkeitsstrukturen sein.
Die Beeinträchtigungen äußern sich verschieden, u.a. im Gefühl einer Reizüberflutung, durch Konzentrationsschwierigkeiten oder Schwierigkeiten mit sozialen Interaktionen sowie durch verschwimmende Wörter und Zahlen. Komplizierte (Fach-)Wörter, Schachtelsätze, nicht erklärte Abkürzungen, aber auch sich bewegende Elemente, fehlende Struktur und verstreute Informationen bereiten den Betroffenen Schwierigkeiten. Als Hilfsmittel können u.a. Vorlesefunktionen, Untertitel von Videos und Vergrößerung der Schrift dienen.
Sehbeeinträchtigungen
Sehbeeinträchtigungen äußern sich verschieden, u.a. in Farbschwäche, verschwommenes Sehen, (stark) begrenztes Sichtfeld und (vollständige) Blindheit. Häufige Barrieren sind u.a. fehlender Kontrast (Farben), kleine Schrift, sich überlappende Elemente bei Vergrößerung sowie Programmierungen, die für Screenreader nicht geeignet sind. Hilfsmittel können Vergrößerungssoftware, Lupen, Bildschirmlesegeräte und Screenreader (JAWS und NVDA für Windows, VoiceOver für Mac) sein.
Bewegungseinschränkungen
Bewegungseinschränkungen äußern sich verschieden, u.a. steife Finger, gelähmte oder fehlende Hände. Somit können Menschen mit solchen Einschränkungen oft keine Maus benutzen, um den Computer zu bedienen. Sie müssen auf die Tastaturbedienung zurückgreifen, Sprachsteuerungen oder Eye-Tracking-Geräte benutzen.
Hörbeeinträchtigungen
Hörbeeinträchtigungen äußern sich verschieden, u.a. in permanentem Tinitus, Schwerhörigkeit oder Gehörlosigkeit. Daher können betroffene Menschen Informationen, die ausschließlich über Verbalisierungen vermittelt werden, kaum bis gar nicht aufnehmen. Untertitel bei Videos, Transkripte sowie Übersetzung in Gebärdensprache ermöglichen den meisten Menschen mit Hörbeeinträchtigung die gesprochenen Inhalte zu erfassen. Zusätzlich können diese Hilfsmittel Menschen, dessen Muttersprache nicht Deutsch ist, nutzen.
Hinweis
Die Aufführung von Beeinträchtigungen und Bedarfen ist nicht abschließend. Individuelle Bedarfe sind vielfältig und unterschiedlich.
Weitere Informationen zu Studierenden und ihren individuellen Bedarfen (SmiBs) finden Sie auf der Homepage Blind Date (Hinweis: Sie gelangen auf eine separate Internetseite, welche sich in einem neuen Browser-Fenster öffnet!). Dort können mithilfe von Personas (auf Daten basierende, fiktive Personen) "virtuelle Begegnungen" mit SmiBs stattfinden.
* In Anlehnung an "Definition Digitale Barrierefreiheit" der Senatsverwaltung für Inneres, Digitalisierung und Sport2. Barrierefreiheit in Moodle
Bedienungs- und Umsetzungshilfen
Obwohl Moodle selbst nicht vollständig barrierefrei programmiert ist, ist es möglich, von Kursersteller*innen verursachte Barrieren zu beseitigen oder gar zu vermeiden. Mit den nachfolgend zusammengestellten Informationen und Umsetzungshilfen wollen wir Sie dabei unterstützen, Moodle-Kurse möglichst barrierefrei zu gestalten.
2.1. Welche Fehler werden häufig gemacht?
Autor*innenfehler
Im Folgenden beschreiben wir Fehler, die in einem Moodle-Kurs von Autor*innen gemacht werden können. Die Schwere des Barrierefreiheitsverstoßes wird hier nicht beurteilt. Die Veranschaulichung der erzeugten Fehler dient dazu, auf vermeidbare Barrieren aufmerksam zu machen und dafür zu sensibilisieren. Wie die von Autor*innen erstellten Fehler in der Umsetzung vermieden werden können, finden Sie in der Umsetzungshilfe Barrierefreier Moodle-Kurs.
Die hier genutzten Screenshots aus der Siteimprove-Studie dienen lediglich der visuellen Unterstützung des Textes.
Allgemeines
Es können Textinhalte erstellt werden, die sich fälschlicherweise ausschließlich auf sensorische Merkmale beziehen, wie z.B. "klicken Sie auf den grauen Knopf auf der linken Seite".
![]()
Es können Diagramme verwendet werden, die ausschließlich farbcodiert sind. Es fehlen weitere Merkmale, die die Unterscheidung zwischen verschiedenen Aspekten ermöglichen.

Überschriften
In Moodle gibt es Überschrift (heading) 1-5. Dabei ist eins die größte und fünf die kleinste Überschrift. Überschriftenebenen können fälschlicherweise übersprungen und in falscher Reihenfolge verwendet werden. Das bedeutet, dass eine große Überschrift, z.B. h2 als größte Überschrift im Texteditor, nach einer h3-Überschrift eingesetzt oder eine Überschriftenebene ausgelassen werden kann.

Es können mehrere große Überschriften (h1) verwendet werden, obwohl nur eine pro Seite vorhanden sein sollte. Diese ist in der Regel der Seitentitel. Dass mehrere h1-Überschriften vorhanden sind, kann durch das Kopieren von Inhalten aus z.B. Word passieren.

Es können Überschriftformate fälschlicherweise für rein dekorative Zwecke genutzt werden.

Texte, die vom Sinn her Überschriften sind, können fälschlicherweise ohne Überschriftenformatierung eingesetzt werden.

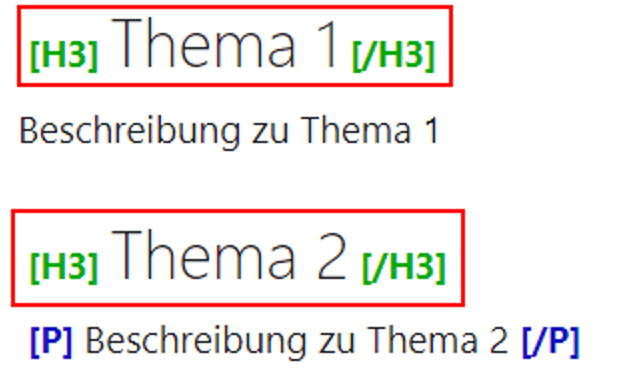
Es können nicht aussagekräftige Überschriften erzeugt werden, wie z.B. "Thema 1", was nicht den Inhalt des folgenden Textes wiederspiegelt.

Listen
Es können fälschlicherweise Listen erstellt werden, die nicht als solche formatiert sind, d.h., dass sie ohne Formatvorlagen des Texteditors erstellt sind.

Absätze und Spalten
Es können fälschlicherweise mehrere Leerzeilen durch Enter erzeugt werden, anstatt Absatzformatierungen zu nutzen.

Es können mit erzwungenen Leerzeichen fälschlicherweise Spalten oder Leerzeilen erzeugt werden.

Formatierungen
Es können Texte durch die Verwendung von <bold>/<b> statt <strong>/<st> fettgedruckt werden. Dies geschieht durch das Kopieren von Inhalten aus anderen Programmen wie z.B. Word.
![]()
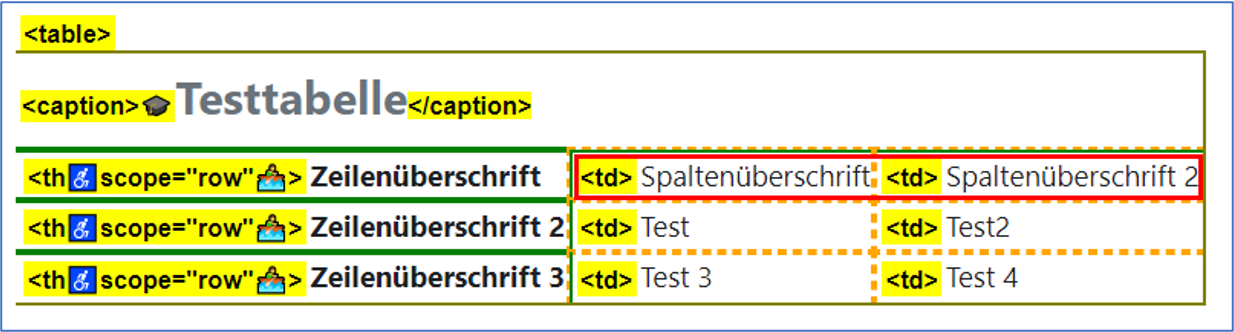
Tabellen
Es können fälschlicherweise Tabellen ohne oder mit falschen Spalten- und/oder Zeilenüberschriften erstellt werden.

Links
Es können nicht aussagekräftige Links erstellt werden wie "hier" oder "dieser Link", wodurch nicht klar ist, wohin der Link führt.

Bilder
Es können Bilder platziert werden, die keinen sinnvollen oder leeren Alternativentext enthalten. Zum Beispiel den Dateinamen oder die URL.

Es können fälschlicherweise inhaltlich relevante Bilder ohne Alternativtext platziert werden.
Es können Bilder, die eindeutig zur Verzierung gedacht sind, platziert werden, die fälschlicherweise einen Alternativtext wie "leer" oder "Platzhalter".

Es können animierte Grafiken (GIF) verwendet werden, was vermieden werden wollte.
Videos und Audiodateien
Es können stumme Videos hochgeladen werden, für die kein Text und keine Audiodatei als Alternative vorhanden ist.
Es können Videos hochgeladen, die fälschlicherweise keine Untertitel enthalten, obwohl bespielsweise eindeutig gesprochen wird.
Es können Videos hochgeladen werden, bei denen weder eine Audiodeskription noch eine Volltextalternative vorhanden ist, obwohl es für das Nachvollziehen der Handlung bzw. des Inhalts essenziell wäre.
Es können Videos erstellt werden, die sich automatisch abspielen und nicht zu Seitenbeginn abgeschaltet werden können.
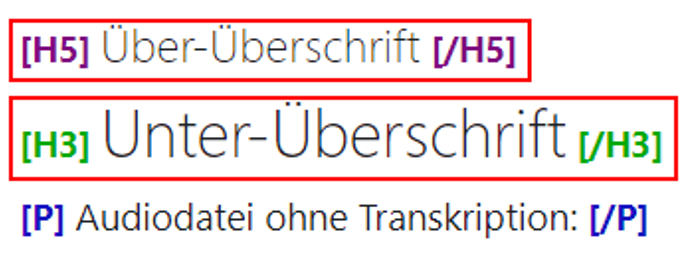
Es können Audiodateien hochgeladen werden, für die keine Transkription vorhanden ist. Diese sollte den gesprochenen Text der Audiodatei enthalten.
Schriftgrafiken
Es können fälschlicherweise Schriftgrafiken (Texte, die als Bilder dargestellt werden) verwendet werden. Als Ausnahmen gelten nur Logos und Fotos.

2.2. Barrieren in den Kursformaten
Kursformate in Moodle
Die Kursformate, also die Struktur sowie die visuelle Darstellung des Kurses, haben einen großen Einfluss auf die Barrierefreiheit von Moodle. Nicht alle Kursformate, die in Moodle angeboten werden, sind gleichermaßen barrierefrei. Für einen kurzen Einblick in die Barrierefreiheit von Moodle-Kursformaten haben wir einen Schnelltest zu vier verschiedenen Kursformaten durchgeführt.
Die Testung
Getestet wurde mit dem Screenreader VoiceOver auf dem Mac. Dabei wurde ein Kurs in den Browsern Firefox und Chrome getestet.
Hinweis: Die Tastatursteuerung in Chrome funktioniert auf dem Mac besser als im Firefox-Browser. Die Nutzung von VoiceOver funktioniert in beiden Browsern gleich gut.
Getestete Kursformate
Themenformat
Das Themenformat ist mit VoiceOver und Tastatursteuerung bedienbar und in der Hinsicht barrierefrei nutzbar.
Kachelformat
Bei dem Kachelformat bereitet die Anordnung der Kacheln Probleme: Wenn eine Kachel aufgeklappt ist, werden die Kacheln nicht mehr in der richtigen Reihenfolge vorgelesen. Es wird von oben nach unten gelesen (obwohl rechts die Kacheln weitergehen).
Grund: Der sogenannte Tabindex in den Kacheln (Wert=2) sowie die Listen- und Linkelemente sind nicht miteinander verbunden (Reihenfolge der Ansteuerung).
Zudem wird nach dem Öffnen einer Kachel die Tastatursteuerung (Tab-Ansteuerung) nicht mehr visuell angezeigt.
Komprimierte Abschnitte
Das Kursformat Komprimierte Abschnitte ist mit VoiceOver und Tastatursteuerung bedienbar und in der Hinsicht barrierefrei nutzbar.
Jedoch ist im Sinne der Usability und auch der Barrierefreiheit eine einfachere Struktur besser.
Ein-Themen-Format
Das Ein-Themen-Format ist mit VoiceOver und Tastatursteuerung bedienbar und in der Hinsicht barrierefrei nutzbar.
Ist jedoch ein Reiter aktiviert/geöffnet, werden zunächst die nächsten Reiter mit der Tastatursteuerung angesteuert und danach der Inhalt des Reiters. Eine logische Reihenfolge ist somit nicht gegeben.
Zudem ist visuell nicht erkennbar, in welchem Reiter man sich befindet, wenn dieser aktiviert wurde.
Quelle: https://openmoodle.uni-bielefeld.de/mod/page/view.php?id=774, 30.4.242.3. H5P barrierefrei
H5P - Ergebnisse der Barrierefreiheits- und Usabilitytests und Empfehlungen zum Einsatz in Studium und Lehre (Stand: Mai 2023)
Durchgeführt wurden die Tests vom Kompetenzzentrum digitale Barrierefreiheit.nrw an der TU Dortmund in Moodle (Versionen 3.11 und 4.1) und ILIAS mit Unterstützung von studentischen Hilfskräften mit unterschiedlichen Behinderungsprofilen.
Getestet wurden 19 Inhaltselemente in H5P mit verschiedenen assistiven Technologien und Nutzungswegen: Screenreader, Tastaturbedienung, Sprachsteuerung, Vergrößerung und Kontraste sowie ohne assistive Technologien.
Inhaltselemente | Screen–reader | Tastatur–bedienung | Sprach–steuerung (iOS) | Vergrößerung/ | Ohne assistive Techn. | (weitestgehend) barrierefrei?** |
|---|---|---|---|---|---|---|
Accordion | gut | okay | gut | gut | gut | Ja |
Agamotto | gut | okay | gut | gut | gut | Ja |
Artithmetic Quiz | okay | gut | gut | gut | gut | Ja |
Branching Scenario | okay | gut | okay | gut | gut | Ja |
Diagramm | gut | gut | gut | okay | gut | Ja |
Dialogue Cards | gut | gut | gut | okay | gut | Ja |
Diktat | gut | gut | okay | okay | gut | Ja |
Documentation Tools | gut | gut | okay | gut | gut | Ja |
Drag and Drop | nicht gut | okay | nicht gut | okay | gut | Nein |
Drag the Words | nicht gut | gut | okay | gut | gut | Nein |
Flashcards | nicht gut | gut | gut | okay | okay | Nein |
Fill in the blanks – Lückentext | gut | gut | gut | gut | okay | Ja |
Hot Spot | gut | gut | okay | gut | gut | Ja |
Hot Spot/Find the Hotspot | nicht gut | nicht gut | gut | gut | gut | Nein |
Image Sequencing | okay | gut | nicht gut | gut | gut | Nein |
Interactive Course presentation | nicht gut | gut | gut | gut | gut | Nein |
Mark the words | okay | gut | nicht gut | gut | gut | Nein |
Summary | gut | gut | nicht gut | gut | gut | Nein |
Timeline/Zeitleiste | nicht gut | okay | nicht gut | nicht gut | okay | Nein |
*eigene Darstellung, angelehnt an Tabelle "Übersicht H5P-Elemente", Kompetenzzentrum digitale Barrierefreiheit.nrw
Legende: gut = (+) gut geeignet, okay = (o) zufriedenstellend/Anpassungen nötig, nicht gut = (-) ungeeignet, **Zusammenfassung nach eigener Einschätzung
Zusammenfassung
Drag and Drop, Drag the Words, Flashcards, Hotspot/Finde the Hotspot, Image Sequencing, Interactive Course presentation, Mark the Words, Summary sowie Timeline/Zeitleiste lassen sich nicht barrierefrei nutzen. Alle anderen Inhaltselemente sind weitestgehend mit entsprechender Anpassung und Hinweisen barrierefrei nutzbar.
Screenreasernutzung sowie Sprachsteuerung haben die größten Herausforderungen mit Inhaltselementen innerhalb von H5P. Nur wenn sichergestellt werden kann, dass niemand im Kurs entsprechende assistive Technologien nutzt bzw. benötigt, sollten entsprechende Inhaltselemente eingesetzt werden. Ansonsten werden Studierende an der Teilnahme gehindert.
Welche weiteren Aktivitäten in H5P sind nicht barrierefrei nutzbar?
Die meisten H5P-Aktivitäten sind barrierefrei nutzbar. Jedoch nicht alle. Hier stellen wir Ihnen die H5P-Aktivitäten vor, die nicht barrierefrei sind.
- Hotspots in Bild suchen (mehrere) (Find Multiple Hotspots)
- Bild-Vergleich mit Schieber (Image Juxtaposition)
- Bilder in Reihenfolge bringen (Image Sequencing)
- Persönlichkeits-Test (Personality Quiz)
- Eingabefelder (Questionnaire)
- Wörter sprechen (einmal) (Speak the Words)
- Wörter sprechen (mehrere) (Speak the Words Set)
Folgende Aktivitäten sind nur unter gewissen Umständen barrierefrei nutzbar:
- Audio: ist nur barrierefrei, wenn eine Textalternative vorhanden ist
- Zuordnungsfrage (Drag and Drop): Es müssen sichtbare Beschriftungen für die Items und Felder vorhanden sein
- Iframe-Embedder: Barrierefreiheit ist vom Inhalt abhängig
- Wörter markieren (Mark the Words): Es sind bekannte Fehler vorhanden (siehe weiter unten)
Um den Inhalt einer H5P-Aktivität barrierefrei zu gestalten, orientieren Sie sich an unseren Checklisten und Umsetzungshilfen im Moodle-Kurs.
Eine Tabelle mit allen H5P-Aktivitäten finden Sie auf der Homepage von H5P.
Generell ist zu sagen: Wenn sie dennoch die nicht barrierefreien H5P-Inhaltselemente nutzen wollen, sollten Sie zusätzlich auf Alternativen zurückgreifen für die Studierenden, die sie benötigen.
Ein detaillierterer Blick auf einige H5P-Aktivitäten
Die folgenden Ergebnisse sind eine Zusammenfassung der Untersuchung von H5P auf Barrierefreiheit, durchgeführt von Academic Senate For California Community Colleges.
Wörter einordnen (Drag the Words):
Nicht zu empfehlen, da diese Aktivität nicht mit einem Screenreader nutzbar ist. Diese Aktivität ist jedoch tastatursteuerbar, wenn kein Screenreader genutzt wird.
Lückentext (Fill in the Blanks):
Mit Ausweichlösung zu empfehlen.
Zu bedenken ist Folgendes:
- Es besteht keine Möglichkeit, die Sprache für die Aktivitäten zu ändern: Programme mit Vorlesefunktion (Screenreader) lesen die Texte in der Aktivität nicht korrekt vor/ Texte werden nicht korrekt ausgesprochen.
- Es besteht keine Möglichkeit, die Sprache für den Inhalt zu ändern: Programme mit Vorlesefunktion (Screenreader) lesen die Texte in der Aktivität nicht korrekt vor/ Texte werden nicht korrekt ausgesprochen.
- Es gibt keinen Titel für den Aktivitäts-iframe: Die Aktivität hat keinen sinnvollen Titel, den Assistive Technologien zur Orientierung nutzen.
Wörter markieren (Mark the Words):
Nicht zu empfehlen, da die Lesereihenfolge nicht stimmig ist. Es gibt eine nicht sichtbare „nur Text“ Version, die vom Screenreader gelesen wird. Jedoch werden zunächst alle Fragen der Aktivität gelesen, dann die Fragen erneut vorgelesen und anschließend soll man versuchen, die zu markierenden Wörter zu finden. Zudem ist die Struktur der Aktivität fehlerhaft. Die Aktivität besteht aus Sätzen, die als Liste ausgewiesen sind. Diese Liste wird, wenn sie zu Ende ist, erneut von vorne gelesen. Das führt zu Irritationen bei Screenreadernutzenden.
Multiple-Choice:
Mit Ausweichlösung zu empfehlen.
Zu bedenken ist Folgendes:
- Es besteht keine Möglichkeit, die Sprache für die Aktivitäten zu ändern: Programme mit Vorlesefunktion (Screenreader) lesen die Texte in der Aktivität nicht korrekt vor/ Texte werden nicht korrekt ausgesprochen.
- Es besteht keine Möglichkeit, die Sprache für den Inhalt zu ändern: Programme mit Vorlesefunktion (Screenreader) lesen die Texte in der Aktivität nicht korrekt vor/ Texte werden nicht korrekt ausgesprochen.
- Es gibt keinen Titel für den Aktivitäts-iframe: Die Aktivität hat keinen sinnvollen Titel, den Assistive Technologien zur Orientierung nutzen.
Ausweichlösungen bzw. Workarounds finden Sie in der Originaldatei H5P Content Authoring Accessibility Guide (PDF) in Englisch.
3. Allgemeine Tipps zur Umsetzung
In diesem Kapitel erhalten Sie allgemeine Tipps und wichtige Informationen zur Gestaltung eines barrierefreien Moodle-Kurses. Hier finden Sie Aspekte, die allgemeingültig sind und sich nicht nur auf einen Inhaltstyp beziehen, wie die Bezugnahme auf Objekte, Verwendung von Farben, Farben zur Übermittlung von Informationen.
3.1. Bezugnahme auf Objekte
Eine Bezugnahme auf interne oder externe textliche oder grafische Objekte erfolgt durch explizite Benennung, nicht allein anhand einer Beschreibung über visuelle oder auditive Merkmale.
Was ist damit gemeint?
Auf verwendete Objekte muss durch eine explizite Nennung und Beschreibung im vorhandenen Text Bezug genommen werden. Interne textliche Objekte beziehen sich auf Texte, Überschriften, Fuß- und Endnoten sowie Textfelder. Externe textliche Objekte sind beispielsweise Hyperlinks. Grafische Objekte hingegen umfassen Bilder, Formen, Diagramme, Tabellen, SmartArt und WordArt. All diese Objekte dürfen nicht nur durch ihre visuellen und auditiven Merkmale wie Farbe, Größe, Form, Position, Lautstärke oder Tonhöhe referenziert werden, sondern benötigen auch eine klare Benennung in Textform. Es ist ratsam, Objekte in der Kursbeschreibung mit einem konkreten Text zu beschreiben.
Warum ist es wichtig?
Für ein barrierefreies Arbeiten innerhalb eines Moodle-Kurses ist es wichtig, dass textliche oder grafische Objekte unabhängig von einer bestimmten sinnesspezifischen Eigenschaft, wie Sehen oder Hören, verständlich sind. Denken Sie bitte daran, dass sich nicht alle Studierenden gleich gut im Kurs orientieren können, sei es z.B. durch Sehschwierigkeiten, Konzentrationsprobleme oder Reizüberflutung.
Durch eine eindeutige Benennung und Beschreibungen von textlichen und grafischen Objekten wird der Moodle-Kurs für alle Rezipierenden zugänglich und Orientierung geboten.
Wie kann ich es umsetzen/prüfen?
Wenn Sie einen präzisen Verweis für ein internes oder externes textliches oder grafisches Objekt schreiben möchten, ist es empfehlenswert, die folgenden Schritte zu beachten:
Zunächst sollten Sie das Objekt identifizieren und sicherstellen, dass es einen klaren und prägnanten Namen hat.
Anschließend sollten Sie das Objekt in ein oder zwei Sätzen beschreiben, um seine Funktion und Bedeutung zu vermitteln. Verwenden Sie dabei klare und präzise Sprache, um Missverständnisse zu vermeiden.
Als Nächstes ist es ratsam, dass Sie eine eindeutige Kennzeichnung hinzufügen, wie zum Beispiel eine Nummer oder einen Buchstaben, um das Objekt eindeutig zu identifizieren. Dies ist besonders wichtig, wenn Sie auf mehrere Objekte auf der Folie verweisen.
Sobald Sie die eindeutige Kennzeichnung und die Beschreibung des Objekts haben, können Sie die Referenz in den Text einfügen. Verwenden Sie die Kennzeichnung und die Beschreibung, um Ihre Referenz klar und präzise zu gestalten.
In der folgenden Aufzählung werden empfehlenswerte Formulierungen für die textliche Bezugnahme zu Objekten dargelegt:
Wie in der Tabelle/Figur [Nummer] dargestellt/zu sehen ist...
Wie aus [Autor(en), Jahr] hervorgeht/gezeigt wurde...
Wie in [Titel der Folie, Seite/Paragraf-Nummer] beschrieben/erwähnt wird...
Wie in [Name der Studie, Jahr] festgestellt wurde...
Wie in der vorherigen [Tabelle/Figur, Abschnitt] dargestellt/erwähnt wurde...
Wie aus den Daten/Ergebnissen von [Studienname, Jahr] hervorgeht...
Wie in [Autor(en), Jahr, Seite/Paragraf-Nummer] erwähnt/gesagt wurde...
Wie in der [Abschnitts- oder Kapitel-Nummer] erwähnt/erläutert wird...
Wie in der roten Kugel [Platzierung der Kugel] zu sehen ist...
3.2. Verwendung von Farben
Die Verwendung von Farben ist allgemein sparsam.
Was ist damit gemeint?
Eine zurückhaltende und zweckmäßige Verwendung von Farben zur Informationsvermittlung ist anzustreben. Es ist ratsam, vor der Einbindung von Farben in ein Informationsmedium sorgfältig abzuwägen, ob und in welchem Umfang diese zur Verbesserung der Informationsvermittlung beitragen können.
Warum ist es wichtig?
Für einige Rezipierende kann zu viel Farbe eine Ablenkung darstellen oder aufgrund einer starken visuellen Wahrnehmung den Lesefluss stören. Zusätzlich gibt es Rezipierende, die nicht alle Farben eindeutig wahrnehmen können oder unabhängig von farbiger Darstellung arbeiten. Wenn Informationen ausschließlich durch Farben vermittelt werden, können diese Rezipierende möglicherweise wichtige Informationen verpassen oder nicht verstehen.
Wie kann ich es umsetzen/prüfen?
Es ist zu empfehlen, die Anzahl der verwendeten Farben auf das Minimum zu beschränken, um eine klare und verständliche Botschaft zu vermitteln. Zusätzlich sollten bei der Entscheidung für den Einsatz von Farben auch Überlegungen zu deren Notwendigkeit angestellt werden, um sicherzustellen, dass sie tatsächlich einen Mehrwert für die Informationsvermittlung bieten.
Wenn Farben dennoch zur Übermittlung von Informationen verwendet werden, sollten diese Informationen auch noch zusätzlich über andere Arten, wie Symbole, Beschriftungen oder Muster vermittelt werden (siehe 1.3). Zusätzlich ist es hilfreich, durch die Verwendung eines Color Contrast Analyzers eine Überprüfung vorzunehmen und die Inhalte auf Kontrastfehler zu kontrollieren.
3.3. Farben zur Übermittlung von Informationen
Wenn Farben zur Übermittlung von Informationen eingesetzt werden (z.B. in Diagrammen oder zur Markierung von Texten), vermitteln auch Beschriftungen, Symbole und Muster die gleichen Informationen.
Was ist damit gemeint?
Es wird empfohlen, dass Informationen nicht ausschließlich durch Farben dargestellt, sondern auch durch Beschriftungen, Symbole oder Muster vermittelt werden. Das bedeutet, dass zum Beispiel bei einem Diagramm Farbe UND Muster verwendet werden sollten, um einen Balken darzustellen. Beispielsweise werden auch Buttons in den Farben grün und rot zusätzlich mit „ja“ und „nein“ beschrieben. So werden Möglichkeiten geschaffen, dass die Informationen visuell besser wahrgenommen werden.
Warum ist es wichtig?
Wenn Informationen ausschließlich durch Farben dargestellt werden, können Rezipierende, die nicht alle Farben eindeutig wahrnehmen, Schwierigkeiten haben, diese Informationen zu verstehen. Dabei besteht das Risiko, dass Informationen, die nur über Farben vermittelt werden, bei solchen Personengruppen verloren gehen. Rezipierende mit Farbfehlsichtigkeit beispielsweise haben Schwierigkeiten damit, bestimmte Farben oder Kontraste wahrzunehmen. So können Farben mit der gleichen Sättigung die vollständige Wahrnehmung des Gezeigten verhindern und dazu führen, dass nicht alle Informationen aufgenommen werden. Auch Grau-Kontraste sollten nur begrenzt eingesetzt werden, da Rezipierende mit Farbsinnstörungen Schwierigkeiten haben können, bestimmte Grautöne oder Helligkeitsunterschiede zu erkennen.
Durch die zusätzliche Verwendung von Beschriftungen, Symbolen oder Mustern können Informationen auf mehrere Arten dargestellt werden, um sicherzustellen, dass sie auch für Gruppen, die unabhängig von der farbigen Darstellung arbeiten, sich von bunten Farben ablenken lassen oder Reize sehr stark wahrnehmen, zugänglich sind.
Wie kann ich es umsetzen/prüfen?
Diagramme und andere Darstellungen sollten zur Überprüfung der Barrierefreiheit auf verschiedene Arten betrachtet werden, beispielsweise durch das Ausblenden von Farben oder das Ändern der Helligkeit, um sicherzustellen, dass die Informationen unabhängig von Farben gut verständlich sind.
4. Kurs - Hilfe zur Gestaltung
Die Umsetzungshilfe zur Gestaltung eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finden Sie Inhalte zu den Themen Kursformat, Kursstruktur, Benennung von Aktivitäten, Benennung von Textfeldern, Inhaltsverzeichnis, barrierefreie Aktivitäten, barrierefreie Fragetypen.
4.1. Kursformat
Das ausgewählte Kursformat ist barrierefrei.
Was ist damit gemeint?
In Moodle kann man auswählen, in welcher Form der Kursinhalt präsentiert werden soll. Dazu gibt es vorgegebene Kursformate. Je nach Hochschule können mehr oder weniger Kursformate zur Verfügung stehen. Das ist abhängig davon, welche Kursformate die Administratoren installieren. Grundsätzlich gibt es folgende Kursformate: Wochenformat, Themenformat, Ein-Themen-Format, Soziales Format und Einzelaktivität.
Die Barrierefreiheit eines Moodle-Kursformats hängt nicht unbedingt von dem Format selbst ab, sondern von der Art und Weise, wie der Kurs gestaltet wird. Mit anderen Worten, jedes der genannten Moodle-Kursformate kann barrierefrei sein, solange der Kurs darauf ausgerichtet ist, die Bedürfnisse aller Studierenden zu berücksichtigen.
Warum ist es wichtig?
Durch die Gestaltung eines barrierefreien Kursformates wird dafür gesorgt, dass der Kurs für alle zugänglich ist, unabhängig von individuellen Einschränkungen oder Herausforderungen.
Wie kann ich es umsetzen/prüfen?
Sofern der Moodle-Kurs nicht eigenständig erstellt werden kann, ist bei der Beantragung einer Kurserstellung das passende Kursformat auszuwählen und anzugeben. Zu geeigneten Formaten zählen z.B. Themenformat, Komprimierte Abschnitte und Ein-Themen-Format.
4.2. Kursstruktur
Der Kurs ist klar strukturiert und nicht überladen.
Was ist damit gemeint?
Die Strukturierung eines Moodle-Kurses ist von entscheidender Bedeutung, um sicherzustellen, dass die Lernenden den Kursinhalt leicht verstehen und zugreifen können. Die Lernmaterialien, Aktivitäten und Informationen sind so angeordnet, dass sie für die Studierenden leicht verständlich und zugänglich sind. Es gibt eine klare Hierarchie und Gliederung, die den Studierenden dabei hilft, den Kursverlauf zu verstehen und sich zurechtzufinden.
Eine Überladung ist zu vermeiden, stattdessen sollen die Inhalte in angemessenen Portionen bereitgestellt, um eine Überforderung der Studierenden zu verhindern. Dies ermöglicht eine bessere Verarbeitung und Aufnahme des Lernstoffs sowie eine effektive Auseinandersetzung mit den Kursinhalten.
Warum ist es wichtig?
Eine klare Kursstruktur erleichtert die Navigation und Orientierung für alle Studierenden, unabhängig von ihren individuellen Bedürfnissen. Studierende mit Sehbeeinträchtigungen, kognitiven Beeinträchtigungen oder Lernschwierigkeiten sind besonders auf eine gut organisierte Kursumgebung angewiesen. Sie benötigen klare Anweisungen und eine eindeutige Struktur, um den Kursinhalt effektiv zu erfassen und sich auf das Lernen zu konzentrieren.
Darüber hinaus trägt die Vermeidung von Überladenheit dazu bei, die kognitive Belastung der Studierenden zu reduzieren. Zu viele Informationen oder Aufgaben auf einmal können überwältigend sein, insbesondere für Studierende mit Aufmerksamkeitsproblemen oder Lernschwierigkeiten. Eine gut strukturierte und nicht überladene Umgebung ermöglicht es den Studierenden, den Lernstoff besser zu verarbeiten und sich auf die Aufgaben zu konzentrieren, was letztendlich ihre Lernleistung verbessert.
Wie kann ich es umsetzen/prüfen?
Hier sind einige Schritte und Empfehlungen, um die Struktur in Moodle effektiv zu gestalten:
Teilen Sie Ihren Kurs in klar abgegrenzte Module oder Lektionen auf. Jedes Modul sollte ein bestimmtes Thema oder einen bestimmten Lernabschnitt abdecken. Dies erleichtert den Studierenden die Orientierung und den Zugriff auf den relevanten Inhalt.
Wenn ein Modul umfangreiche Informationen enthält, sollten Sie Unterseiten verwenden, um den Inhalt besser zu organisieren. Zum Beispiel können Sie für jedes Modul eine Hauptseite haben, die eine Einführung und Übersicht bietet, und dann Unterseiten für spezifische Themen innerhalb des Moduls erstellen.
Verwenden Sie klare und aussagekräftige Titel für Module und Unterseiten. Die Bezeichnungen sollten den Inhalt oder das Thema gut widerspiegeln, damit die Studierenden wissen, was sie erwartet.
Organisieren Sie Ihren Kurs so, dass die Module oder Lektionen in einer logischen Reihenfolge angeordnet sind. Studierende sollten von einem Modul zum nächsten fortschreiten können, ohne sich zu verirren.
Auf der Hauptseite des Kurses können Sie eine Übersicht erstellen, die die Studierenden darüber informiert, was sie im Kurs erwartet. Dies kann eine Liste der Module oder Lektionen mit kurzen Beschreibungen und Links zu den einzelnen Abschnitten enthalten.
Nutzen Sie die Navigationsfunktionen von Moodle, um den Studierenden das einfache Wechseln zwischen Modulen und Unterseiten zu ermöglichen. Verwenden Sie beispielsweise das Menüblock-Element, um die Struktur des Kurses sichtbar zu machen.
Fügen Sie klare Anweisungen und Erwartungen zu jedem Modul oder jeder Aktivität hinzu, damit die Studierenden wissen, was sie tun sollen.
Überprüfen Sie regelmäßig Ihre Kursstruktur und bitten Sie NutzerInnen um Feedback. Passen Sie die Struktur entsprechend an, um sicherzustellen, dass sie effektiv ist und den Lernzielen entspricht.
4.3. Benennung von Aktivitäten
Abschnitte, Textseiten und Aktivitäten sind eindeutig benannt und wiederholen sich nicht.
Was ist damit gemeint?
Innerhalb eines Moodle-Kurses gibt es eine klare und konsistente Bezeichnung für Abschnitte, Textseiten und Aktivitäten, um die Übersichtlichkeit und Verständlichkeit für die Studierenden sicherzustellen. Wiederholungen oder uneindeutige Bezeichnungen, die potenziell zu Verwirrung führen könnten, werden vermieden.
Warum ist es wichtig?
Die klare Benennung von Abschnitten, Textseiten und Aktivitäten in einem Moodle-Kurs ist von großer Bedeutung, um eine effektive und barrierefreie Lernumgebung zu schaffen. Diese Praxis ermöglicht es den Studierenden, den Kursinhalt leicht zu durchsuchen und zu verstehen.
Durch eindeutige Benennungen wird Verwirrung vermieden und die Effizienz der Kursnutzung gesteigert. Studierende können problemlos zu den relevanten Teilen des Kurses navigieren, ohne Zeit mit der Suche nach bestimmten Informationen zu verschwenden. Dies ist besonders wichtig für Studierende mit kognitiven Beeinträchtigungen oder Lernschwierigkeiten, da sie mit klaren Anweisungen häufig besser arbeiten können.
Wie kann ich es umsetzen/prüfen?
Hier sind einige bewährte Praktiken, die Sie befolgen können:
Stellen Sie sicher, dass Sie eine einheitliche Namenskonvention für Abschnitte, Textseiten und Aktivitäten verwenden. Wenn Sie beispielsweise Abschnitte mit "Modul 1," "Modul 2,“ usw. benennen, halten Sie diese Benennung durchgängig im gesamten Kurs ein.
Verwenden Sie Titel, die den Inhalt oder das Thema des Abschnitts oder der Aktivität gut beschreiben. Studierende sollten anhand des Titels erkennen können, worum es in diesem Abschnitt geht.
Achten Sie darauf, dass sich die Titel nicht wiederholen, es sei denn, es handelt sich um tatsächlich identische Inhalte. Wenn Sie ähnliche Themen oder Module im Kurs haben, fügen Sie eine zusätzliche Kennzeichnung hinzu, um sie zu unterscheiden, wie in Ihrem Beispiel "Digitale Barrierefreiheit im Kontext Hochschule (1)" und "(2)".
Falls Sie eine klare Abgrenzung zwischen verschiedenen Abschnitten oder Themen benötigen, können Sie Zahlen oder Buchstaben verwenden, um die Reihenfolge oder Unterscheidung zu verdeutlichen. Zum Beispiel: "Teil 1 - Einführung in das Thema" und "Teil 2 - Vertiefung des Konzepts."
Verwenden Sie keine verwirrenden Abkürzungen oder Akronyme in den Titeln, es sei denn, sie sind im Kurskontext gut verstanden und definiert.
Erstellen Sie eine Übersichtsseite am Anfang Ihres Kurses, auf der Sie die Struktur und die Namen der Abschnitte sowie deren Bedeutung kurz erläutern. Dies hilft den Studierenden, sich besser zurechtzufinden.
4.4. Benennung von Textfeldern
Textfelder enthalten eine Überschrift, die den Inhalt des Textfeldes zusammenfasst.
Was ist damit gemeint?
Text- bzw. Medienfelder sind Aktivitäten, die nicht als eine neue Seite in Moodle eingebunden werden, sondern direkt auf der Hauptseite erscheinen. Diese Textfelder haben kein extra Feld, in dem die Überschrift eingetragen wird. Dennoch ist es hilfreich, auch Textfelder mit einer Überschrift auszuzeichnen. Denn dadurch, dass Screenreadernutzende anhand von Überschriften navigieren, können auch so Textfelder von ihnen angesteuert werden und Inhalte somit gezielter erfasst werden.
Warum ist es wichtig?
Die Hinzufügung von Überschriften zu Textfeldern in Moodle mag auf den ersten Blick nicht offensichtlich sein, aber sie kann die Navigation und das Verständnis für Studierende erheblich erleichtern. Eine klare und eindeutige Benennung ist auch hier entscheidend, um sicherzustellen, dass der Kursinhalt gut strukturiert und verständlich ist.
Wie kann ich es umsetzen/prüfen?
Hier sind einige Schritte und Empfehlungen:
Wenn Sie Textfelder in Moodle verwenden, sollten Sie den Inhalt mit einer klaren und aussagekräftigen Überschrift einführen. Dies ermöglicht den Studierenden, den Inhalt besser zu verstehen und zu erkennen, worum es in diesem Textfeld geht.
Moodle bietet Formatierungsoptionen, mit denen Sie Überschriften in Textfeldern erstellen können. Sie können beispielsweise die Textgröße oder die Textfarbe ändern, um die Überschrift hervorzuheben.
Wenn möglich, verwenden Sie semantische Markup-Elemente wie Überschriften-Tags (z.B., <h2> für eine Hauptüberschrift oder <h3> für eine Unterkategorie). Dies stellt sicher, dass die Überschrift von Screenreadern und anderen Assistenztechnologien erkannt wird und Studierenden mit Beeinträchtigungen eine bessere Navigation ermöglicht.
Nutzen Sie die Vorschau-Funktion in Moodle, um sicherzustellen, dass die Überschriften und der Text in den Textfeldern wie erwartet angezeigt werden.
4.5. Inhaltsverzeichnis
Bei einem langen, umfangreichen Kurs ist ein Inhaltsverzeichnis angelegt.
Was ist damit gemeint?
Nutzen Sie ein Inhaltsverzeichnis, wenn Sie mehrere Inhalte bzw. Themenabschnitte haben. Damit geben Sie den Studierenden die Möglichkeit, die Inhalte, die sie benötigen, schnell zu finden. Das Inhaltsverzeichnis selbst sollte schnell auffindbar sein und zu den Abschnitten/Themen verlinkt sein.
Warum ist es wichtig?
Die Erstellung eines Inhaltsverzeichnisses in einem langen und umfangreichen Kurs ist von entscheidender Bedeutung, da es den Lernenden eine klare Orientierung und Struktur bietet.
In einem umfangreichen Kurs kann es leicht zu Desorientierung und Verwirrung kommen, da die verschiedenen Abschnitte und Ressourcen möglicherweise nicht auf den ersten Blick ersichtlich sind. Ein Inhaltsverzeichnis fungiert als Navigationswerkzeug, das den Studierenden hilft, gezielt auf relevante Inhalte zuzugreifen. Dies spart wertvolle Zeit und Energie, da sie nicht stundenlang nach bestimmten Informationen suchen müssen.
Darüber hinaus unterstützt ein Inhaltsverzeichnis das individualisierte Lernen, indem es den Studierenden ermöglicht, sich auf diejenigen Teile des Kurses zu konzentrieren, die ihren Bedürfnissen und Interessen am besten entsprechen. Dies fördert die Motivation und das Engagement der Studierenden, da sie ein Gefühl der Kontrolle über ihren Lernprozess haben.
Wie kann ich es umsetzen/prüfen?
Abschnitte können Sie wie folgt mit dem Inhaltsverzeichnis verlinken:
Zunächst kopieren Sie die URL Ihres Moodle-Kurses
Gehen Sie dann auf das Textfeld, in dem Sie das Inhaltsverzeichnis erstellt haben.
Markieren Sie den entsprechenden Text, den Sie verlinken wollen.
Klicken Sie dann auf das Link-Symbol in der Leiste des Editors.
Geben Sie nun die kopierte URL ein. Ergänzen Sie dann #section-1 für den ersten Abschnitt, #section-2 für den zweiten usw.
Bei "Link öffnen in..." stellen Sie ggf. "Aktuelles Fenster" ein.
Anschließend können Sie die Einstellung speichern und weitere Verlinkungen in das Inhaltsverzeichnis einfügen.
4.6. Aktivitäten
Die Aktivitäten (z.B. Aufgabe, Feedback, Glossar) sind nach Inhalt und Methode didaktisch sinnvoll ausgewählt.
Was ist damit gemeint?
Die Auswahl von Aktivitäten in Moodle erfordert eine sorgfältige Abwägung der pädagogischen Ziele, der Bedürfnisse der Studierenden und der Barrierefreiheit. Die Berücksichtigung dieser Aspekte trägt dazu bei, dass der Kurs effektiver gestaltet wird und ein inklusives Lernumfeld für alle Studierenden bietet.
Nutzen Sie komplexe Aktivitäten nur dann, wenn Sie didaktisch sinnvoll sind. Vermeiden Sie unnötige Komplexität. Umso „schlichter“ die Aktivität ist, umso wahrscheinlicher können Studierende die Aktivität barrierefrei verwenden. So z.B. ist H5P eine Aktivität, die sich vielfältig durch Interaktivität verwenden lässt. Jedoch sind viele der Interaktionen für Studierende, die einen Screenreader nutzen oder mit Tastatur steuern, nicht oder nur schlecht möglich, weil die Bedienbarkeit nicht gegeben ist.
Warum ist es wichtig?
Die sorgfältige Auswahl von Aktivitäten, basierend auf ihrem Inhalt und ihrer didaktischen Methode, ist von entscheidender Bedeutung, um einen effektiven und effizienten Lernprozess zu gewährleisten. Durch die Auswahl von Aktivitäten, die inhaltlich zum Kurs passen, wird sichergestellt, dass die Studierenden relevante und bedeutsame Lernerfahrungen machen. Zusätzlich fördert die didaktisch sinnvolle Auswahl von Aktivitäten eine vielfältige Lernumgebung. Studierende haben unterschiedliche Lernstile und Präferenzen, und indem verschiedene Aktivitätstypen verwendet werden, können die Bedürfnisse einer breiten Palette von Lernenden besser erfüllt werden. Dies trägt zur Förderung der Motivation und des Engagements der Studierenden bei. Außerdem hilft die Auswahl von Aktivitäten, die Lernziele effizient zu erreichen. Wenn Aktivitäten gut auf die Lernziele abgestimmt sind, wird der Lernprozess strukturierter und zielgerichteter, was die Studierenden auf den Erwerb des erforderlichen Wissens oder Fähigkeiten fokussiert.
Wie kann ich es umsetzen/prüfen?
Nutzen Sie komplexe Aktivitäten nur dann, wenn Sie didaktisch sinnvoll sind. Vermeiden Sie unnötige Komplexität. Umso „schlichter“ die Aktivität ist, umso wahrscheinlicher können Studierende die Aktivität barrierefrei verwenden. So z.B. ist H5P eine Aktivität, die sich vielfältig durch Interaktivität verwenden lässt. Jedoch sind viele der Interaktionen für Studierende, die einen Screenreader nutzen oder mit Tastatur steuern, nicht oder nur schlecht möglich, weil die Bedienbarkeit nicht gegeben ist.
Hier sind einige Schritte und Empfehlungen, um sicherzustellen, dass die gewählten Aktivitäten sowohl inhaltlich als auch methodisch sinnvoll sind und Barrierefreiheit berücksichtigen:
Definieren Sie klare Lernziele für Ihren Kurs. Basierend auf diesen Zielen können Sie bestimmen, welche Aktivitäten am besten geeignet sind, um diese Ziele zu erreichen. Aktivitäten sollten einen pädagogischen Zweck erfüllen und nicht nur aus technischen Gründen eingeführt werden.
Denken Sie an die unterschiedlichen Bedürfnisse Ihrer Studierenden. Berücksichtigen Sie verschiedene Lernstile, Fähigkeiten und Voraussetzungen. Aktivitäten sollten so ausgewählt werden, dass sie für die breite Zielgruppe zugänglich sind.
Beachten Sie die Grundsätze der Barrierefreiheit bei der Auswahl von Aktivitäten. Vermeiden Sie komplexe Aktivitäten oder Technologien, die für Studierende mit Beeinträchtigungen schwer zugänglich sind. Prüfen Sie, ob die gewählten Aktivitäten Screenreader-kompatibel und tastaturfreundlich sind.
Wenn möglich, wählen Sie einfachere Aktivitäten und Werkzeuge, die gut für die Mehrheit der Studierenden zugänglich sind. Beispielsweise könnten einfache Aufgaben oder Diskussionsforen effektiver sein als komplexe interaktive Aktivitäten.
Überprüfen Sie regelmäßig die Wirksamkeit der gewählten Aktivitäten und passen Sie sie an, wenn dies notwendig ist, um die Lernziele besser zu erreichen oder die Zugänglichkeit zu verbessern.
4.7. Barrierefreie Fragetypen (Verlinkung!!!!)
Die nach Inhalt und Methode didaktisch sinnvoll ausgewählten Fragetypen sind möglichst barrierefrei.
Was ist damit gemeint?
Die gestellten Fragen sollen im Rahmen des Lehrmaterials so gestaltet werden, dass sie für alle Studierenden, unabhängig von ihren individuellen Fähigkeiten oder Herausforderungen, gut zugänglich und verständlich sind. Dies beinhaltet die Verwendung von Fragetypen, die die kognitive Belastung minimieren und klare Anweisungen bieten, um Verwirrung zu vermeiden.
Warum ist es wichtig?
Nicht alle Fragetypen in Moodle können gleichermaßen barrierefrei von allen Studierenden genutzt werden. So können Studierende, die Screenreader nutzen (u.a. blinde Studierende), Studierende, die mithilfe der Tastatur navigieren oder auch Studierende mit psychischen Erkrankungen Probleme bei der Nutzung einiger Fragetypen bekommen. Daher ist es wichtig, sich vorher Gedanken zu machen, welche Fragetypen verwendet werden sollen. Dabei ist die didaktische Sinnhaftigkeit sowie die barrierefreie Nutzung zu beachten.
Die bewusste Auswahl von barrierefreien Fragetypen in Moodle ist ein wichtiger Schritt, um sicherzustellen, dass alle Studierenden gleichermaßen Zugang haben und erfolgreich teilnehmen können.
Wie kann ich es umsetzen/prüfen?
Hier sind Schritte und Empfehlungen, um sicherzustellen, dass die gewählten Fragetypen sowohl didaktisch sinnvoll als auch barrierefrei sind:
Beginnen Sie damit, die Lernziele und den Inhalt Ihrer Prüfung zu analysieren. Welche Art von Wissen oder Fähigkeiten möchten Sie testen? Basierend auf diesen Überlegungen wählen Sie die Fragetypen aus, die am besten zu Ihren Zielen passen.
Informieren Sie sich über die barrierefreie Nutzung der verschiedenen Fragetypen in Moodle. Einige Fragetypen können für Studierende mit bestimmten Beeinträchtigungen, wie Sehbeeinträchtigungen oder motorischen Einschränkungen, problematisch sein. Überprüfen Sie, ob die von Ihnen ausgewählten Fragetypen für alle Studierenden zugänglich sind. Eine Liste mit Fragetypen, die nicht für alle Studierenden gleichermaßen barrierefrei nutzbar sind, finden Sie in Kapitel 7.2 im Buch zum Thema E-Prüfungen.
Komplexe Fragetypen wie Drag-and-Drop-Fragen oder Hotspot-Fragen können für Studierende mit bestimmten Beeinträchtigungen problematisch sein. Versuchen Sie, solche komplexen Fragetypen zu vermeiden, wenn sie nicht unbedingt notwendig sind.
Moodle bietet eine Vielzahl von Fragetypen, darunter Multiple-Choice-Fragen, Kurzantworten, wahre/falsche Fragen und mehr. Einige dieser Fragetypen sind in der Regel barrierefreier als andere. Betrachten Sie die Verwendung von barrierefreien Fragetypen als Priorität.
Bevor Sie Ihre Prüfung live schalten, führen Sie Testläufe durch und sammeln Sie Feedback von verschiedenen Studierenden, einschließlich solchen mit Beeinträchtigungen. Dies kann dazu beitragen, mögliche Barrieren frühzeitig zu identifizieren und anzugehen.
Erwägen Sie die Möglichkeit, alternative Prüfungsformate anzubieten, insbesondere für Studierende mit besonderen Bedürfnissen. Dies könnte bedeuten, dass Sie mündliche Prüfungen, schriftliche Berichte oder andere barrierefreie Prüfungsmethoden anbieten.
Stellen Sie klare Anleitungen und Ressourcen zur Verfügung, die den Studierenden dabei helfen, die Prüfungsplattform barrierefrei zu nutzen. Dies kann die Verwendung von Bildschirmleseprogrammen oder anderen Assistenztechnologien umfassen.
5. Text - Umsetzungshilfe
Die Umsetzungshilfe zur Gestaltung eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finden Sie Aspekte zu Schrift, Textausrichtung, Listen und Aufzählungen, Kontrastverhältnis sowie Absatzformatierung.
5.1. Schrift
Die Schrift ist serifenlos (z.B. Arial, Helvetica), nicht zu dick oder zu dünn und Hervorhebungen (z.B. fett) sind sparsam eingesetzt.
Was ist damit gemeint?
Es empfiehlt sich, eine serifenlose Schriftart zu wählen, welche weder zu dick noch zu dünn ist, um eine optimale Lesbarkeit zu gewährleisten. Dabei geht es vor allem um das Erkennen und Unterscheiden einzelner Buchstaben und Wörter.
Serifen sind kleine Verzierungen oder Linien, die an den Enden der Buchstaben angebracht sind. Serifenlose Schriftarten haben eine klare und glatte Linienführung und wirken moderner und schlichter als Schriftarten mit Serifen.
Es ist wichtig, dass die Strichstärke von Schriften zwischen 10% und 20% der Mittellänge liegen, um ausreichenden Kontrast zu gewährleisten. Schriftarten ohne Serifen, bei denen der Unterschied zwischen der Stärke der Linien der Buchstaben gering ist, sind am besten geeignet und entsprechend den Schriftstärken "Normal" oder "Regular". Feine und fette Schriftstärken sowie Schriften mit hohem Strichstärkenkontrast sollten vermieden werden, besonders als Formatierung des gesamten Textes.
Grundsätzlich ist im Moodle-Editor bereits eine passende serifenlose Schrift eingestellt. Diese sollte entsprechend verwendet werden. Der Fokus bei der Vermittlung von Inhalten sollte weniger auf Ästhetik als auf Zugänglichkeit geachtet werden.
Warum ist es wichtig?
Serifenlose Schriften sind insbesondere für Rezipierenden einfacher zu entziffern, die Schwierigkeiten haben, dem Lesefluss zu folgen oder den Text zu erkennen und zu lesen. Denn Schriften mit Serifen (z.B. New Times Roman) können bei einigen Rezipierenden dazu führen, dass Buchstaben ineinander verschwimmen oder schwieriger zu lesen sind, da die Serifen die Buchstabenformen stärker variieren. Außerdem können Schriftarten, die zu dünn oder zu dick sind, die Lesbarkeit beeinträchtigen, insbesondere für Rezipierende mit beeinträchtigtem Sehvermögen.
Wie kann ich es umsetzen/prüfen?
Hervorhebungen können Sie wie folgt entfernen:
- Markieren Sie den entsprechenden Text.
- Wählen Sie unter "Format" "Formatierung enfernen" aus.
Beachten Sie, dass Schriftformatierungen wie Schriftgröße nicht in allen Texteditoren in Moodle angeboten werden. Achten Sie beim Kopieren aus anderen Programmen auf mögliche Formatierungsunterschiede und entfernen Sie diese ggf.
5.2. Textausrichtung
Der Text ist linksbündig ausgerichtet.
Was ist damit gemeint?
Ein linksbündig ausgerichteter Text ist am linken Seitenrand ausgerichtet. Das bedeutet, dass alle Zeilenanfänge senkrecht untereinanderstehen und die Zeilenenden rechts frei auslaufen. Grundsätzlich sind Texte in Moodle bereits linksbündig ausgerichtet. Falls jedoch Texte aus anderen Programmen (z.B. Word) kopiert und eingefügt werden, werden die Formatierungen mitübernommen. Text, der nicht links ausgerichtet ist, sollte daher entsprechend geändert werden.
Warum ist es wichtig?
Eine linksbündige Formatierung hilft Rezipierenden, die Schwierigkeiten haben, dem Lesefluss zu folgen, da die Textzeilen an einem gemeinsamen linken Rand beginnen und somit leichter zu verfolgen sind. Sind die Zeilen unterschiedlich lang, ist es leichter, mit den Augen von einer Zeile zu nächsten zu springen. Da Blocksatz insbesondere bei schmalen Spalten unregelmäßig große Wortzwischenräume und häufigere Worttrennungen verursacht, ist linksbündiger Flattersatz vorzuziehen.
Wie kann ich es umsetzen/prüfen?
Markieren Sie den entsprechenden Text. Im Editor finden Sie unter "Format - Ausrichten" die Einstellungen für die Ausrichtung des Textes, wählen Sie hier "Links" aus.
5.3. Listen und Aufzählungen
Listen und Aufzählungen sind mit Listen- und Aufzählungsformaten erstellt. Es sind nur Inhalte als Liste/Aufzählung ausgegeben, die auch wirklich eine Liste/Aufzählung darstellen.
Was ist damit gemeint?
Listen- bzw. Aufzählungsformate sind spezielle Formatierungsoptionen, die verwendet werden können, um eine Liste von Elementen oder Punkten zu erstellen.
Um die Lesbarkeit und Verständlichkeit zu verbessern, sollten Listen sinnvoll aufgeteilt werden. Beispielsweise könnten Vorteile in einer Liste und Nachteile in einer anderen Liste aufgeführt werden. Diese Strukturierung hilft den Rezipierenden, die Informationen leichter zu erfassen und zu verarbeiten.
Insgesamt sollte man sich beim Einsatz von Listen und Aufzählungen immer fragen, ob es wirklich notwendig und sinnvoll ist, diese Formatierung zu verwenden und ob sie den Rezipierenden bei der Erfassung des Inhalts hilft.
Warum ist es wichtig?
Die Verwendung von manuell erzeugten Aufzählungszeichen kann dazu führen, dass die Liste nicht als zusammenhängende Liste erkannt wird und somit unzugänglich ist. Wird eine Liste nicht richtig von Sprachausgaben und Screenreadern vorgelesen, kann dies dazu führen, dass Rezipierende Schwierigkeiten haben, die Anzahl der Elemente in der Liste zu erkennen oder sie möglicherweise nicht vollständig oder im Zusammenhang verstehen. Das kann zur Folge haben, dass wichtige Informationen nicht korrekt erfasst werden können. Mit Hilfe von Listen- und Aufzählungsformaten für Listen können Screenreader-Rezipierende diese als Liste wahrnehmen und zusammenhängend interpretieren.
Wie kann ich es umsetzen/prüfen?
Um eine Liste/Aufzählung richtig auszuzeichnen, gehen Sie wie folgt vor:
- Markieren Sie den Text, den Sie als Liste/Aufzählung ausgezeichnet haben wollen.
- Klicken Sie im Editor auf die drei Punkte ("...").
- Wählen Sie anschließen das entsprechende Symbol aus, um den Text zu formatieren.
Alternativ geben Sie den Text im Editor entsprechend ein:
- Schreiben Sie am Anfang des Listen/Aufzählungselement "1." (erstens) oder "-" (Minuszeichen).
- Schreiben Sie den Text.
- Dücken Sie enter. Nun ist die Formatierung automatisch eingestellt.
5.4. Kontrastverhältnis
Texte haben ein ausreichendes Kontrastverhältnis zum Hintergrund. Für große Texte ab 18 Pt. bzw. fette Texte ab 14 Pt. mindestens 3:1. Für alle anderen Texte 4.5:1.
Was ist damit gemeint?
Das Kontrastverhältnis bezieht sich auf das Verhältnis zwischen der Helligkeit des Textes und dem Hintergrund, auf dem er angezeigt wird. Ein hohes Kontrastverhältnis erleichtert die Lesbarkeit des Textes. Ein ausreichendes Kontrastverhältnis ist erreicht, wenn sich die Textfarbe deutlich von der Hintergrundfarbe abhebt. Schwarze Schrift auf weißem Hintergrund (oder umgekehrt) stellt den optimalen Kontrast dar. Wenn andere Farben genutzt werden, müssen die Kontrastverhältnisse überprüft werden.
Der Grund für diese Mindestanforderungen ist, dass bei schlechten Lichtverhältnissen oder Sehschwierigkeiten Texte mit schlechten Kontrastverhältnissen nicht richtig erkannt/gelesen werden können.
Warum ist es wichtig?
Ein ausreichendes Kontrastverhältnis zwischen Text- und Hintergrundfarbe ist von großer Bedeutung, insbesondere für Rezipierende mit eingeschränktem Sehvermögen. Wenn der Kontrast nicht hoch genug ist, kann der Text schwer oder gar nicht lesbar sein, was zu Barrieren beim Zugriff auf Informationen führt.
Zum Beispiel haben Rezipierende mit Farbenblindheit Schwierigkeiten, zwischen bestimmten Farben zu unterscheiden. Ein ausreichendes Kontrastverhältnis hilft dabei, dass sie den Text dennoch lesen können. Wenn das Kontrastverhältnis zwischen Text und Hintergrund niedrig ist, kann es schwieriger sein, den Text zu lesen, selbst wenn dieser groß ist.
Ein ausreichender Kontrast erleichtert nicht nur Rezipierende mit Sehbeeinträchtigungen die Wahrnehmung von Inhalten. Auch Rezipierende, die in einer Umgebung mit schlechten Lichtverhältnissen arbeiten, einen Ausdruck in schwarz-weiß vorliegen haben oder eine Präsentation über einen Beamer verfolgen, profitieren von einem hohen Kontrast-Verhältnis. Ein ausreichender Kontrast sorgt dafür, dass die Inhalte klar und deutlich erkennbar sind und somit die Informationsaufnahme und Verarbeitung erleichtert wird.
Wie kann ich es umsetzen/prüfen?
Zur Überprüfung von Kontrasten können Sie verschiedene Online-Tools oder Programme verwenden. Diese enthalten im Namen häufig "color contrast". Mit diesen Tools können Sie die gewählte Schriftfarbe im Vergleich zur gewählten Hintergrundfarbe überprüfen. Ist der Kontrast nicht hoch genug, passen Sie die Farben entsprechend der Empfehlungen an.
5.5. Absatzformatierung
Texte sind mithilfe der Absatzformatierung ("Absatz") formatiert. Es werden keine Leerzeilen erstellt, um Textabstände zu generieren.
Was ist damit gemeint?
In Moodle gibt es weniger Möglichkeiten, Texte zu formatieren. So gibt es nur wenige Möglichkeiten, den Text mit Absatzformatierungen in bestimmte Form zu bringen. Jedoch ist es wichtig, Text, der keine Überschrift darstellt, als "Absatz" zu formatieren, falls es dieser noch nicht ist.
Zudem ist es von Bedeutung, zwischen Textabsätzen nicht mehr als eine Leerzeile zu generieren. Auch nicht zu optischen Zwecken. Denn Studierende, die einen Screenreader nutzen, bekommen diese Leerzeilen vorgelesen als z.B. "Neue Zeile" oder "Leerzeile" (die Ausgabe ist abhängig davon, welcher Screenreader oder auch Sprachausgabe genutzt wird). Das ist für den Lesefluss störend und sollte daher vermieden werden.
Warum ist es wichtig?
Die Verwendung von Absatzformatierung ("Absatz") für die Strukturierung von Texten ist wichtig, da sie die Konsistenz und Lesbarkeit von Inhalten verbessert. Dies stellt sicher, dass Absätze klar voneinander abgegrenzt sind und Studierende den Text leichter erfassen können, was insbesondere für Rezipierende mit Lese- oder Konzentrationsproblemen von Vorteil ist.
Die Vermeidung aufeinanderfolgender Leerzeilen zur Generierung von Textabständen oder Absätzen ist ebenfalls von großer Bedeutung, da dies die visuelle Klarheit und Ästhetik des Textes erhöht. Es hilft, eine saubere und professionelle Formatierung beizubehalten, die die Lesbarkeit für alle Studierenden, einschließlich solcher mit visuellen Beeinträchtigungen, unterstützt.
Wie kann ich es umsetzen/prüfen?
Die Absatzformatierung verwenden Sie, indem Sie im Editor unter "Format" unter "Blöcke" auf "Absatz" klicken.
6. Überschrift - Tipps zur Gestaltung
Die Umsetzungshilfe zur Gestaltung von Überschriften eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finde Sie Aspekte zu Formatvorlage, Unterüberschriften, Überschriften innerhalb von Aktivitäten und Nummerierung der Überschriften.
6.1. Formatvorlage
Überschriften sind im Texteditor mithilfe von Formatvorlagen erstellt. Zum Beispiel: "Heading 3 (h3)". Es gibt nur eine h1-Überschrift.
Was ist damit gemeint?
Bei der Erstellung von Überschriften sollten Formatvorlagen verwendet werden, anstatt sie manuell durch Fettdruck oder Unterstreichung hervorzuheben. Überschriften gibt es von groß bis klein. Dahinter verstecken sich Bezeichnungen wie z.B. "h1" oder "Heading 1" (für die größte Überschrift) und "h6" oder "Heading 6" (für die kleinste Überschrift). "Heading 1" wird grundsätzlich nur ein Mal pro Seite genutzt - im Moodle-Kurs ist das der Seitentitel. Es darf keine weitere Überschrift dieses Format haben.
Warum ist es wichtig?
Die Verwendung von Absatzformatierung und klaren Strukturierungen in Dokumenten ist entscheidend, da sie es Screenreadern und Sprachausgaben ermöglichen, den Inhalt korrekt zu interpretieren und vorzulesen. Dies ist besonders wichtig, da Rezipierende von Screenreadern häufig auf Überschriften angewiesen sind, um in Dokumenten zu navigieren und sich auf der Seite zu orientieren. Eine klare Struktur erleichtert gleichzeitig die Zugänglichkeit von Dokumenten für Rezipierenden mit Sehbeeinträchtigungen.
Wie kann ich es umsetzen/prüfen?
Im Texteditor finden Sie die Überschriftenformatierung unter "Format" und "Blöcke". Dort können entsprechende Überschriften ausgewählt werden. Zudem erscheint eine Funktionsleiste, wenn Sie den Text markieren. Dort können Sie ebenfalls die Überschriften auswählen.
6.2. Unterüberschriften
Wenn es Unterüberschriften gibt, gibt es jede Ebene, ohne dass eine Ebene übersprungen wird (h1-h6). Die Überschriftenreihenfolge ist stimmig.
Was ist damit gemeint?
(Unter-)Überschriften gibt es von groß (h1) zu klein (h6). Diese Formatierung bestimmt nicht nur die Größe der Überschrift, sondern auch den Bezug zum Text und zueinander. So fasst die h1-Überschrift den gesamten Text der Seite zusammen. H2 gliedern den Text zum Beispiel in Kapitel und h3 wiederum in Unterkapitel. Die Überschriftenformatierung strukturiert den Text. Wenn Unterüberschriften verwendet werden, sollten alle Ebenen der Hierarchie der Reihe nach berücksichtigt werden, um eine Lücke in der Struktur zu vermeiden.
Warum ist es wichtig?
Die Reihenfolge der Überschriftenebenen und somit die richtige Auszeichnung (von h1 zu h6) ist besonders wichtig für Studierende, die mit einem Screenreader arbeiten. Mithilfe der Überschriften können Sie sich schnell innerhalb eines Kurses orientieren und können ggf. zu einem entsprechenden Abschnitt springen.
Eine klare und stringente Hierarchie von Überschriften ist wichtig, um eine logische und strukturierte Darstellung des Inhalts zu gewährleisten und somit die Orientierung innerhalb des Kurses für alle Studierende erleichtert.
Wie kann ich es umsetzen/prüfen?
Im Texteditor unter "Format" "Blöcke" können Sie die Überschriftenformatierungen auswählen.
Zu beachten ist, dass Moodle in seiner Programmierung bereits Überschriftenformatierungen nutzt. Diese sind in der Reihenfolge leider selbst nicht immer stimmig.
Beachten Sie bitte ebenfalls, dass beim Kopieren von Texten aus anderen Programmen die Überschriten evtl. neu formatiert werden müssen, damit die Überschriftenreihenfolge stimmtig bleibt.
6.3. Überschriften innerhalb von Aktivitäten
Auf einer Textseite ist die erste Überschrift mit h2 ausgezeichnet. Werden innerhalb der Beschreibung einer Aktivität oder im Material Buch weitere Überschriften als die vorgegebene ("Name") genutzt, beginnen diese mit h3. In einem Textfeld (auf Kursseite sichtbar) ist die erste Überschrift mit h4 ausgezeichnet.
Was ist damit gemeint?
Moodle ist reduziert betrachtet eine programmierte Fläche, auf der gearbeitet werden kann. Daher bestehen Vorformatierungen, auf die Kurserstellende keinen Einfluss haben. Dazu gehören auch Überschriften. Je nach Kursseite sind bereits Überschriftenformatierungen vorgegeben, die entsprechend nicht mehr im selbst erstellen Text verwendet werden können.
Warum ist es wichtig?
Die Auszeichnung der Überschriften mit den entsprechenden HTML-Tags (z.B., h2, h3, h4) ist wichtig, um eine konsistente und strukturierte Darstellung von Inhalten sicherzustellen. Dies erleichtertet die Navigation und das Verständnis für alle Rezipierenden, insbesondere aber für Rezipierende mit visuellen oder kognitiven Einschränkungen.
Die Verwendung von h2, h3 und h4-Tags in Abhängigkeit von der Hierarchie der Überschriften fördert die Barrierefreiheit, indem sie Screenreadern und assistiven Technologien ermöglicht, den Text effizient vorzulesen und die Hierarchie der Informationen korrekt zu interpretieren.
Dies ist insbesondere für Studierende mit Seheinschränkungen oder Lernschwierigkeiten von Vorteil, da sie so eine klare und verständliche Struktur in den Kursmaterialien vorfinden und den Lernstoff besser verarbeiten können.
Wie kann ich es umsetzen/prüfen?
Bei der Umsetzung gilt Folgendes zu beachten:
Auf einer Textseite befindet sich lediglich der Seitentitel, der mit h1 ausgezeichnet ist. Daher können die Überschriften im Text mit h2 beginnen (wenn diese Überschrift freigeschaltet ist).
In den Aktivitäten oder im Buch können neben der Überschrift bzw. dem Namen der Aktivität weitere Überschriften hinzugefügt werden. Diese sollten in der Regel mit h3 ausgezeichnet werden. Wenn Überschriften im Text innerhalb eines Buches verwendet werden (wie im Fall dieses Buches), dann beginnen diese mit h5.
Da ein Textfeld keine eigenständige (Unter)Seite und daher direkt auf der Kursseite sichtbar ist, muss die erste Überschrift mit h4 begonnen werden. Der Grund ist, dass der Seitentitel in h1 und die Abschnitte in h3 vorformatiert sind.
6.4. Nummerierung von Überschriften
Die Nummerierung der Überschriften erfolgt ausschließlich mit arabischen Zahlen ("1"), nicht mit römischen Zahlen ("I") und überschreitet die Dezimalgliederung der Ebene 6 nicht (z.B. "1.1.2.3.4.5")
Was ist damit gemeint?
Bei der Nummerierung von Überschriften ist darauf zu achten, dass diese mit arabischen Zahlen (1,2,3…) ausgezeichnet werden, nicht mit römischen Zahlen (I, II, III…). Denn römische Zahlen werden oft durch Verwendung von Buchstaben erzeugt. Diese werden Studierenden, die einen Screenreader nutzen, auch wie Buchstaben vorgelesen. Eine Nummerierung mit römischen Zahlen ist daher für sie nur schwer zu erfassen und kann zu Irritationen führen. Zusätzlich stellt die Verwendung von arabischen Zahlen den internationalen Standard für die Darstellung von Zahlen dar und wird für die Kommunikation und den Austausch von Informationen in verschiedenen Ländern und Sprachen verwendet.
Die Dezimalgliederung von Überschriften z.B. bei Unterteilung von Kapiteln in Unterkapitel sollte im Sinne der Übersichtlichkeit nicht die Ebene 6 überschreiten. Das bedeutet, dass Unterüberschriften und eventuelle Nummerierungen nicht überreizt werden sollten, weil sonst Unübersichtlichkeit herrscht. In Moodle gibt es zudem eine Beschränkung: Die niedrigste Überschriftenebene ist h6.
Warum ist es wichtig?
Eine fehlende oder undurchsichtige Hierarchie kann die Lesbarkeit und somit die Barrierefreiheit beeinträchtigen. Zudem können zu viele Unterüberschriften schnell zu Unübersichtlichkeit führen und die Orientierung innerhalb des Dokuments erschweren.
Wie kann ich es umsetzen/prüfen?
Die Zahl erscheint vor dem Text der Überschrift. Während und nach der Erstellung der nummerierten Überschriften ist zu kontrollieren, ob die Nummerierung ausschließlich mit arabischen Zahlen erfolgt ist.
7. Links barrierefrei gestalten
Die Umsetzungshilfe zur Gestaltung von Links eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finden Sie Inhalte zu den Themen URL in Fließtexten, Link zu Programmen und Links öffnen.
7.1. URL im Fließtext
URL tritt im Fließtext nicht als Klartext auf. Stattdessen sind Hyperlinks eingefügt, eindeutig benannt und leicht verständlich.
Was ist damit gemeint?
Verlinkungen in Form von URL ("https://...") sollten nicht in den Text eingefügt werden. Das ist unübersichtlich, verlängert den Text unnötig und es fehlt der Einblick, was genau sich hinter dem Link verbirgt.
Des Weiteren sollten Verlinkungen, die auf intern oder externe Seiten zugreifen, stets eindeutig und verständlich benannt werden. Das bedeutet, dass Folgendes nicht gemacht werden sollte: „Klicken Sie hier für mehr Informationen“ – diesem Text fehlt der Hinweis, um welche Informationen es sich handelt und wo der Link hinführt. Besser ist zum Beispiel „weitere Informationen über Nachteilsausgleiche finden Sie auf der Homepage XY“.
Warum ist es wichtig?
Eine klare und präzise Benennung von Hyperlinks ist sehr wichtig, um die Zugänglichkeit von Webseiten zu verbessern. Wenn die URL nicht durch einen Hyperlink ersetzt wird, lesen Screenreader und Sprachausgaben die komplette URL (angefangen mit „http“) vor. Somit kann es für Screenreader-Rezipierende sehr frustrierend sein, wenn der Inhalt des Links nicht klar ist und stattdessen die gesamte URL vorgelesen wird. Dies kann die Nutzung des Dokuments sowie den Zugang zu einer Webseite erheblich beeinträchtigen.
Wie kann ich es umsetzen/prüfen?
Um einem Text einen Link hinzuzufügen, können Sie den Text markieren. Es taucht eine Formatierungsleiste auf. Dort finden Sie ein Link-Symbol. Wenn Sie dieses anklicken, erscheint in der Leiste eine Leerzeile, in der Sie den Link eingeben bzw. hineinkopieren können. Nachdem Sie Enter gedrückt haben, ist der Link an entsprechender Stelle eingepflegt.
Ebenfalls können Sie in der Menü-Leiste das Link-Symbol anklicken. Dort gibt es weitere Optionen. Sie können dort den anzuzeigenden Text bearbeiten sowie einstellen, ob der Link im aktuellen oder neuen Fenster öffnen soll.
7.2. Link zum Programmieren
Wenn ein Link ein anderes Programm öffnet (z.B. E-Mail-Programm), wird im Linktext darauf hingewiesen. Beispiel: "Kontaktadresse" (öffnet E-Mail-Programm).
Was ist damit gemeint?
Manche Links führen nicht zu anderen Webseiten, sondern zu z.B. E-Mail-Programmen oder PDF-Dateien. Dass sich durch die Ausführung des Links neue Programme öffnen, ist besonders wichtig für Screenreadernutzende zu wissen. Denn wenn sich unbemerkt (da z.B. nicht sehend) ein neues Programm öffnet, wird ohne das Wissen der Person der Fokus auf das neu geöffnete Programm gelegt. Die Person weiß jedoch nicht, dass sich der Link nicht innerhalb des Browsers öffnet. Wird beim Link darauf hingewiesen, was beim Ausführen des Links passiert, ist diese Person darauf vorbereitet und findet schneller die Orientierung. Ähnliches gilt für Dokumente oder andere Dateien, die mit der Ausführung des Links heruntergeladen werden.
Warum ist es wichtig?
Die Angabe des Formats oder des Programms im Linktext kann Rezipierenden helfen, den Inhalt des Links besser zu verstehen und zu entscheiden, ob sie ihn anklicken möchten oder nicht.
Für Rezipierende von Screenreadern und Sprachausgaben ist es besonders wichtig, den Inhalt des Links und den damit verbundenen Kontext zu verstehen. Durch die Angabe des Formats oder des Programms im Linktext können Screenreader-Rezipierende besser erkennen, dass das Anklicken des Links beispielsweise zur Öffnung eines anderen Programms und somit eines neuen Fensters führen wird, und können sich darauf einstellen.
Wie kann ich es umsetzen/prüfen?
Eine präzise Beschreibung für einen Link hinterlegen Sie entweder in der Menüleiste unter Einfügen und dem Reiter Link oder indem Sie direkt auf das Link-Symbol in der Menüleiste klicken. Es öffnet sich jeweils ein Fenster, welches die Funktion "Text zum Anzeigen" beinhaltet. An dieser Stelle ist es wichtig, Hinweise auf die hinter dem Link versteckten Seiten oder Dokumente zu hinterlassen.
Ein Beispiel, wie ein Link korrekt ausgezeichnet werden kann: "Wie gestalte ich meinen Moodle-Kurs möglichst barrierefrei (Word)". Dieser Hinweis reicht, um zu informieren, dass sich ein Dokument hinter dem Link verbirgt und dieser ggf. heruntergeladen wird.
7.3. Links öffnen
Links öffnen im selben Fenster, nicht in einem separaten.
Was ist damit gemeint?
Wenn Links in einem Text oder auf einer Webseite im selben Fenster geöffnet werden, bedeutet dies, dass, wenn Rezipierende auf einen Link klickt, der Inhalt oder die Zielseite des Links im aktuellen Browserfenster oder Tab geladen wird, in dem sich die ursprüngliche Seite befindet. Mit anderen Worten, die ursprüngliche Seite wird durch die Zielseite des Links ersetzt.
Im Gegensatz dazu würden Links, die in einem separaten Fenster geöffnet werden, dazu führen, dass die Zielseite in einem neuen Browserfenster oder Tab geladen wird, während die ursprüngliche Seite weiterhin geöffnet bleibt.
Beachten Sie, dass Links innerhalb des gleichen Fensters geöffnet werden. Das hat folgenden Hintergrund: Studierende, die einen Screenreader nutzen, können bei dem Öffnen in einem neuen Fenster nicht durch „zurück“ schnell zum Moodle-Kurs zurück navigieren.
Warum ist es wichtig?
Screenreader-Software, die von Rezipierenden mit Sehbeeinträchtigungen verwendet wird, kann effektiver und konsistenter den Inhalt interpretieren, wenn Links im selben Fenster geöffnet werden. Dies ermöglicht eine reibungslosere Navigation und ein besseres Verständnis des Website-Inhalts.
Das Verhindern von Pop-up-Fenstern oder neuen Browser-Tabs, die beim Öffnen von Links in einem separaten Fenster entstehen können, minimiert auch mögliche Verwirrung und hilft allen Rezipierenden, den Überblick über die Navigation auf der Website zu behalten.
Wie kann ich es umsetzen/prüfen?
Um sicher zu gehen, dass der Link im selben Fenster öffnet, wählen Sie den Link aus. Klicken Sie in der Menü-Leiste auf das Link-Symbol "Link einfügen/bearbeiten". Sie können dort einstellen, ob der Link im aktuellen oder neuen Fenster öffnen soll. Wählen Sie "Aktuelles Fenster" aus und schließen Sie die Menü-Einstellung.
Wenn ein Link doch in einem neuen Fenster geöffnet werden soll, muss es einen Hinweis im Link geben. Zum Beispiel: "Informationen zu XY auf Seite XY (neues Fenster)".
8. Grafik - barrierefrei darstellen
Die Umsetzungshilfe zur Gestaltung von Grafiken eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finden Sie Aspekte zu Alternativtexte, Komplexe Bilder, Informationstragende Elemente, Schriftgrafiken und Animationen.
8.1. Alternativtexte
Grafiken enthalten einen kurzen, prägnanten Alternativtext (max. 125 Zeichen). Grafiken ohne inhaltliche Bedeutung sind als Dekoration markiert.
Was ist damit gemeint?
Grafiken, die eine wichtige inhaltliche Bedeutung enthalten, benötigen einen Alternativtext (ALT). Dieser Alternativtext dient zur Beschreibung der Grafik für diejenigen, die die Grafik nicht sehen können. In Moodle ist die Länge des Alternativtextes auf 125 Zeichen limitiert. Daher ist es wichtig, dass der Zusammenhang zum umgebenen Textinhalt deutlich wird.
Wenn die Grafik keine inhaltliche Bedeutung hat, also nur "Schmuckwerk" ist, muss diese als dekorativ gekennzeichnet werden.
Warum ist es wichtig?
Ein treffender Alternativtext für ein Bild ist wichtig, da er es allen Rezipierenden ermöglicht, den Inhalt eines Bildes zu verstehen. Wenn ein Bild keinen Alternativtext hat oder der Alternativtext unzureichend ist, wird das Bild für Rezipierende von Screenreadern und Sprachausgaben unsichtbar. Das bedeutet, dass diese Rezipierenden wichtige Informationen verpassen, die in dem Bild enthalten sein könnten.
Ein treffender Alternativtext beschreibt das Bild kurz und prägnant und vermittelt, wie beispielsweise ein Bild in Bezug zum Inhalt des Dokuments steht. Wenn das Bild wichtige Informationen enthält, die im Text nicht anders dargestellt werden oder werden können, ist es wichtig, diese Informationen im Alternativtext einzubeziehen, damit diese von Screenreadern und Sprachausgaben erfasst werden.
Wie kann ich es umsetzen/prüfen?
Beim Einfügen einer Grafik über die Menü-Leiste im Texteditor können Sie einen Alternativtext eingeben. Nutzen Sie dafür das Feld "Beschreibung für jemanden, der das Bild nicht sehen kann".
Hinweis: In den neueren Moodle-Versionen ist es nicht möglich, eine Grafik ohne Alternativtext bzw. Auszeichnung als dekorative Grafik hochzuladen.
Wenn die Grafik keine inhaltliche Bedeutung hat und nur als "Schmuckwerk" fungiert, muss diese als dekorativ gekennzeichnet werden. Dann wird die Grafik von den Screenreadern ignoriert und nicht vorgelesen. Beim Einfügen der Grafik über die Menü-Leiste finden Sie unterhalb des Textfeldes eine Checkbox "Bild nur zur Dekoration". Wählen Sie diese aus, um die Grafik als dekorativ zu markieren.
Beachten Sie, dass es nicht genügt, die Texte "leer" oder "dekorativ" in den Alternativtext reinzuschreiben. Dies würde von den Screenreadern vorgelesen werden und ist unnötig.
8.2. Komplexe Bilder
Komplexe Grafiken (z.B. Diagramme, Comics) haben eine ausführlich beschreibende Textalternative.
Was ist damit gemeint?
Eine ausführlich beschreibende Textalternative für ein Bild enthält eine detaillierte Beschreibung des Bildinhalts und dessen Bedeutung für das Dokument. Im Gegensatz zu einem Alternativtext, der nur eine kurze Zusammenfassung des Bildinhalts enthält, soll eine ausführlich beschreibende Textalternative alle wichtigen Details des Bildes vermitteln, die für die Verständlichkeit des Bildes erforderlich sind. Eine ausführlich beschreibende Textalternative sollte klare und präzise Sprache verwenden und alle wichtigen Informationen des Bildes enthalten, einschließlich Farben, Formen, Texte, Rezipierende, Orte und Aktionen, die im Bild dargestellt werden. Der Text sollte jedoch nicht redundant oder überflüssig sein und sich auf die relevanten Informationen beschränken, die im Bild enthalten sind. Diese Textalternative oder ein Link zu dieser Alternative sollten in unmittelbarer Nähe der Grafik sein.
Warum ist es wichtig?
Die Verwendung von ausführlich beschreibenden Textalternativen ist ein wichtiger Aspekt der Barrierefreiheit von digitalen Inhalten, da sie sicherstellen, dass Rezipierende mit Sehbeeinträchtigungen den Inhalt von komplexen Bildern und Diagrammen verstehen können. Eine ausführlich beschreibende Textalternative kann besonders wichtig sein, wenn das Bild wichtige Informationen enthält, die im Text des Dokuments nicht anders dargestellt werden können. Da komplexe Bilder in der Regel schwierig zu beschreiben sind, ist es besonders wichtig, dass sie mit einer präzisen und detaillierten Textalternative versehen werden, damit alle den Inhalt des Bildes verstehen können.
Ein Beispiel für eine ausführlich beschreibende Textalternative für ein komplexes Bild könnte wie folgt aussehen: „Das Bild zeigt eine Gruppe von Rezipierenden, die an einem runden Tisch sitzen und diskutieren. In der Mitte des Tisches befindet sich ein Kuchen, auf dem "Happy Birthday" geschrieben steht. Die Rezipierende laufen um den Tisch herum, lächeln und heben ihre Gläser, um auf den Geburtstag anzustoßen. Der Raum ist mit Luftballons und Girlanden geschmückt und im Hintergrund kann man eine Band sehen, die Musik spielt.“ Umso wichtiger die Details für das Verständnis des Inhaltes ist, desto ausführlicher müssen diese beschrieben werden.
Wie kann ich es umsetzen/prüfen?
Eine beschreibende Textalternative sollte eine präzise und genaue Beschreibung des visuellen Elements (z.B. Bild, Diagramm, Grafik) enthalten und dessen Bedeutung für den Inhalt des Dokuments vermitteln. Beispielsweise kann unterhalb von Bildern, Grafiken oder Diagrammen ein Link zu einem Word-Dokument hinzugefügt werden, welches eine ausführlich beschreibende Textalternative beinhaltet. Hier sind einige Schritte, die Ihnen helfen können, eine gute beschreibende Textalternative zu erstellen:
Überlegen Sie, welches visuelle Element beschrieben werden soll und welche Informationen es enthält.
Beschreiben Sie das visuelle Element so detailliert wie möglich, um sicherzustellen, dass ein klares Bild davon entsteht, was auf dem Bild oder Diagramm zu sehen ist.
Berücksichtigen Sie, wie das visuelle Element in den Kontext des Dokuments passt und welche Informationen es vermittelt. Stellen Sie sicher, dass die Textalternative dem Leser hilft, die Bedeutung des visuellen Elements im Kontext des Dokuments zu verstehen.
Verwenden Sie klare, einfache Sprache und vermeiden Sie Fachbegriffe oder Abkürzungen, die schwer zu verstehen sein könnten.
Vermeiden Sie die Wiederholung von Informationen, die bereits im Text des Dokuments vorhanden sind.
Es gibt einige Schritte, die Sie durchführen können, um Ihre Textalternativen zu prüfen:
Überprüfen Sie, ob die Textalternative alle wichtigen Informationen des visuellen Elements enthält.
Stellen Sie sicher, dass die Textalternative verständlich und leicht zu lesen ist.
Überprüfen Sie, ob die Textalternative im Kontext des Dokuments sinnvoll ist und eine klare Verbindung zum Text oder anderen visuellen Elementen hat.
Bitten Sie jemanden, der die Informationen des visuellen Elements nicht kennt, die Textalternative zu lesen und zu überprüfen, ob sie die Bedeutung und den Zweck des visuellen Elements verstehen können.
Überprüfen Sie, ob die Textalternative nicht redundant ist, also keine bereits im Text vorhandenen Informationen wiederholt.
8.3. Informationstragende Elemente
Grafische informationstragende Elemente (z.B. Linien, benachbarte Flächen) haben einen Mindestkontrast von 3:1 zum Hintergrund.
Was ist damit gemeint?
Grafische informationstragende Elemente sind u.a. Linien oder Flächen, die zur Abgrenzung und/oder Unterscheidung von Informationen genutzt werden. Diese sollten grundsätzlich ein ausreichendes Kontrastverhältnis zum Hintergrund sowie zum Text haben.
Warum ist es wichtig?
Für Rezipierende mit Sehbeeinträchtigungen kann ein ausreichender Kontrast zwischen grafischen Elementen und dem Hintergrund entscheidend sein, um diese zu erkennen. Ein unzureichender Kontrast erschwert die Wahrnehmbarkeit und kann zu Fehlinterpretationen führen. Deshalb ist es wichtig, dass grafische Elemente wie Bilder oder Schaltflächen einen ausreichenden Mindestkontrast aufweisen.
Ein ausreichender Kontrast erleichtert nicht nur Rezipierende mit Sehbeeinträchtigungen die Wahrnehmung von Inhalten. Auch Rezipierende, die in einer Umgebung mit schlechten Lichtverhältnissen arbeiten, einen Ausdruck in schwarz-weiß vorliegen haben oder eine Präsentation über einen Beamer verfolgen, profitieren von einem hohen Kontrast-Verhältnis. Ein ausreichender Kontrast sorgt dafür, dass die Inhalte klar und deutlich erkennbar sind und somit die Informationsaufnahme und Verarbeitung erleichtert wird.
Wie kann ich es umsetzen/prüfen?
Zur Überprüfung von Kontrasten können Sie verschiedene Online-Tools oder Programme verwenden. Diese enthalten im Namen häufig "color contrast". Mit diesen Tools können Sie die gewählte Vordergrundfarbe im Vergleich zur gewählten Hintergrundfarbe überprüfen. Ist der Kontrast nicht hoch genug, passen Sie die Farben entsprechend der Empfehlungen an.
8.4. Schriftgrafiken
Es werden keine Grafiken eingesetzt, um Texte darzustellen (Schriftgrafiken).
Was ist damit gemeint?
Schriftgrafiken sind Grafiken, die vollständig aus Textzeichen und -symbolen bestehen und keine Bilder, Fotos oder andere visuelle Elemente enthalten. Schriftgrafiken werden häufig für die Gestaltung von Logos, Plakaten, Bannern und anderen Marketingmaterialien verwendet.
Es ist zu empfehlen Text nicht mithilfe von Schriftgrafiken darzustellen. Stattdessen sollte der Text als tatsächlicher Text eingetippt und formatiert werden. Falls Schriftgrafiken dennoch verwendet werden, ist es notwendig, einen Alternativtext anzugeben, der den Inhalt der Grafik beschreibt. Wenn die Schriftgrafiken redundant sind und den gleichen Text wie der umgebende Text enthalten, sollten sie als dekorativ gekennzeichnet werden.
Warum ist es wichtig?
Die Verwendung von Schriftgrafiken kann zu Einschränkungen in der Barrierefreiheit von digitalen Inhalten führen, da sie von Screenreadern oder Sprachausgaben für Rezipierende mit Sehbeeinträchtigungen nicht erkannt werden können. Wenn der Text als echter Text eingegeben und formatiert wird, kann dieser von Hilfsmitteln leichter gelesen werden. Wenn jedoch Schriftgrafiken verwendet werden, ist es wichtig einen Alternativtext anzugeben, um sicherzustellen, dass der Inhalt der Grafik von allen Rezipierende verstanden werden kann.
Wie kann ich es umsetzen/prüfen?
Grundsätzlich sollte auf Schriftgrafiken (Bilder, die Text darstellen) verzichtet werden. Grundsätzlich sollte auf Schriftgrafiken verzichtet werden. Sofern eine Schriftgrafik zwingend verwendet werden muss, ist ein Alternativtext zu hinterlegen, der denselben Inhalt wie die Schriftgrafik enthält. Hier ist der gleiche Vorgang wie in Kapitel 6.2 zu beachten.
8.5. Animationen
Es werden keine animierten Grafiken verwendet.
Was ist damit gemeint?
In einem Moodle-Kurs sollten keine animierten Grafiken in Form von GIF-Dateien verwendet werden. Animierte Grafiken oder auch GIFs (Graphics Interchange Format) sind Dateiformate für Grafiken, die eine Sequenz von Bildern in einer Schleife abspielen können, um eine kurze Animation zu erzeugen. Durch die Schleifenfunktion werden GIFs immer wieder abgespielt, bis die betrachtende Person sie schließt oder weiter scrollt. Es können auch Standbilder in das GIF-Format konvertiert werden, was die Qualität aber erheblich senkt.
Warum ist es wichtig?
Die Verwendung von flackernden Animationen sollte in der Gestaltung von barrierefreien digitalen Inhalten nicht eingesetzt werden. Das Abspielen in einer Schleife kann sehr ablenkend und störend sein. In der Regel bieten animierte Inhalte keine Möglichkeit, die Animation zu pausieren oder zu stoppen. Dies erschwert es beispielsweise für Rezipierende mit Konzentrationsschwierigkeiten, den Inhalt zu erfassen. Außerdem können schnelle Bewegungen oder flackernde Effekte bei Rezipierenden mit Photosensibilität Anfälle auslösen.
Wie kann ich es umsetzen/prüfen?
Um explizit auf die Verwendung von GIFs in Ihrem Moodle-Kurs zu verzichten, können Sie die Inhalte manuell überprüfen und sicherstellen, dass keine GIFs vorhanden sind.
9. Video und Audio - Tipps zur Gestaltung
Die Umsetzungshilfe zur Gestaltung von Video und Audio eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finden Sie Inhalte zu den Themen Hochgeladene Videos, Untertitel, Audiodeskription oder Volltextalternative, aussagekräftige Titel, Transkripte, längere Audioaufnahmen.
9.1. Hochgeladene Videos
Hochgeladene Videos sind ein- und ausschaltbar und spielen nicht automatisch ab.
Was ist damit gemeint?
In Moodle ist es möglich, Videos hochzuladen, die automatisch abspielen. Dies sollte jedoch vermieden werden. Die hochgeladenen Videos sollten individuell bedienbar sein und eigenständig ein- und ausgeschaltet werden können. Zusätzlich sollten Videos (und auch Grafiken und Animationen) nicht flackern, d.h., dass sie höchstens 3-mal pro Sekunde aufblitzen.
Warum ist es wichtig?
Wenn Videos automatisch starten, können Rezipierende mit Sehbeeinträchtigungen das Video nicht sofort finden und stoppen. Bis sie die entsprechende Funktion gefunden haben, hören sie den Ton des Videos und die Sprachausgabe ihres Screenreaders. Außerdem ist es auch für andere Rezipierende wichtig, dass Videos individuell bedienbar sind und auf die eigenen Bedürfnisse eingestellt werden können. Ansonsten kann der automatisch abspielende Ton sehr irritierend sein und die Fähigkeiten zum vernünftigen Arbeiten beeinträchtigen. Außerdem können schnelle Bewegungen oder flackernde Effekte bei Rezipierenden mit Photosensibilität Anfälle auslösen.
Wie kann ich es umsetzen/prüfen?
Um die Option "Automatisch abspielen" in den erweiterten Einstellungen in Moodle zu deaktivieren, müssen Sie die folgenden Schritte befolgen:
Gehen Sie zum Abschnitt oder zur Aktivität, bei der Sie die automatische Wiedergabe deaktivieren möchten.
Klicken Sie auf das Stiftsymbol (Bearbeiten) neben der Aktivität oder dem Abschnitt.
Scrollen Sie nach unten, bis Sie die erweiterten Einstellungen erreichen. In diesen Einstellungen finden Sie die Option "Automatisch abspielen".
Wählen Sie "Automatisch abspielen" aus und ändern Sie die Einstellung auf "Nein" oder "Deaktiviert", um die automatische Wiedergabe auszuschalten.
Vergessen Sie nicht, am Ende der Seite auf "Änderungen speichern" oder "Aktualisieren" zu klicken, um Ihre Einstellungen zu speichern.
9.2. Untertitel
Bereitgestellte Videos mit relevanten auditiven Inhalten enthalten einen Untertitel.
Was ist zu tun?
Bereitgestellte Videos sollten Untertitel enthalten und das gesprochene Wort sollte nicht nur auditiv wahrnehmbar sein, sondern auch in geschriebener Form im Video mitlaufen. Untertitel sind in vielen Lebenslagen hilfreich: wenn zum Zeitpunkt des Rezipierens das Zuhören nicht möglich ist, wenn die Inhalte primär visuell aufgenommen werden müssen oder können, wenn der Ton keine gute Qualität hat oder zum Abbau von Sprachbarrieren.
Warum ist es wichtig?
Untertitel sind wichtig, da es Rezipierende gibt, die videografische Inhalte primär visuell aufnehmen, zum Zeitpunkt des Rezipierens nicht (zu)hören können, keine Audioausgabe haben, deren Muttersprache nicht Deutsch ist oder den Inhalt der Tonspur kopieren oder durchsuchen möchten. Die Untertitel ermöglichen es diese Rezipierenden, den Inhalt des Videos zu verstehen und zugänglich zu machen, unabhängig von ihrer Hörfähigkeit, Sprachkenntnissen oder dem Vorhandensein einer Audioausgabe. Außerdem bieten Untertitel eine visuelle Darstellung des gesprochenen Inhalts und erleichtern so das Verständnis und die Rezeption.
Wie kann ich es umsetzen/prüfen?
Beim Einfügen von Videos über den Texteditor (über die Menüleiste über "Einfügen" "Multimedia" oder direkt das Multimediasymbol anklicken) kann neben dem Einpflegen der Video-URL die URL für den Untertitel eingefügt werden.
Achten Sie beim Generieren von Untertiteln darauf, dass diese einzeilig, ausreichend groß und in moderatem Tempo zum gesprochenen Text angezeigt werden. Zudem müssen gegebenenfalls die Anzeige, wer spricht, und bedeutungstragende Tonereignisse (etwa informationstragende Geräusche, Lachen, Applaus) eingepflegt werden.
9.3. Audiodeskription und Volltextalternative
Videos haben eine alternative Darstellungsform: entweder eine Audiodeskription oder eine Volltextalternative.
Was ist damit gemeint?
Wenn Videos relevante visuelle Inhalte enthalten, sollten diese mit Audiodeskription oder Volltextalternativen versehen werden. Die Audiodeskription beschreibt die wichtigsten visuellen Elemente und Informationen, die nicht in der Haupttonspur enthalten sind. Bei einer Volltextalternative werden vollständige Beschreibungen aller visuellen Informationen bereitgestellt, wie Handlungen und Ausdrücke.
Die alternative Darstellungsform kann im Video selbst (Audiodeskription) oder als extra Dokument zum Herunterladen sowie auf einer anderen Webseite (z.B. ein Transkript) bereitgestellt werden.
Warum ist es wichtig?
Für viele Menschen sind die Audiodeskription und die Volltextalternative ein essenzielles Hilfsmittel, um Zugang zu visuellen Medien zu erhalten. Audiodeskriptionen und Volltextalternativen sind für diejenigen besonders hilfreich, die visuelle Inhalte nicht aufnehmen oder schlecht verarbeiten können, wie beispielsweise sehbehinderte oder blinde Personen. Zudem hat eine alternative Darstellungsform wie ein Transkript den Vorteil, dass bei Problematiken beim Abspielen der Videos die Inhalte separat erhältlich sind. Zusätzlich kann es Studierenden helfen, durch eine vielfältige Präsentation der Inhalte diese besser aufzunehmen. Studierende, die Probleme haben sich länger zu konzentrieren und aufmerksam zuzuhören, können hierdurch ebenfalls einen Vorteil erfahren.
Wie kann ich es umsetzen/prüfen?
Wenn Sie sich für eine Audiodeskription entscheiden, sollten Sie sich mit den wichtigsten Aspekten vertraut machen. Folgende Schritte sind zu beachten:
- Inhaltsanalyse: Der erste Schritt bei der Erstellung einer Audiodeskription besteht darin, den Inhalt gründlich zu analysieren. Das Video wird mehrmals betrachtet, um die wesentlichen visuellen Elemente zu identifizieren, die beschrieben werden müssen. Dazu gehören Handlungen der Figuren, Gesichtsausdrücke, Szenenübergänge, Bildschirmtext und andere wichtige visuelle Elemente, die zur Erzählung oder zum Gesamtverständnis beitragen. Detaillierte Notizen werden angefertigt und eine umfassende Liste der zu beschreibenden visuellen Elemente erstellt.
- Skripterstellung: Nach Abschluss der Inhaltsanalyse wird ein Skript verfasst, das die identifizierten visuellen Elemente prägnant und klar beschreibt. Das Skript ergänzt die vorhandenen Dialoge und den Ton, ohne den Originalton zu beeinträchtigen. Es ist wichtig, eine einfache, leicht verständliche Sprache zu verwenden und Fachjargon oder komplexe Begriffe zu vermeiden. Das Skript konzentriert sich auf die wichtigsten visuellen Elemente und stellt sicher, dass Hörer:innen ihnen leicht folgen können. Komplexe Handlungen oder Szenen können in kleinere, leichter verständliche Abschnitte aufgeteilt werden. Das Skript wird im Präsens verfasst, um das Gefühl der Unmittelbarkeit zu vermitteln und den Zuhörer:innen besser zu fesseln.
- Aufnahme: Nach Fertigstellung des Skripts wird die Audiobeschreibung aufgenommen. Professionelle Sprecher:innen oder ein erfahrener Audiodeskriptionist nimmt die Beschreibung mit einer klaren, deutlichen Stimme auf. Dabei ist es wichtig, das gut strukturierte Skript und klare Anweisungen bezüglich Ton, Tempo und Stil der Audiodeskription bereitzustellen. So wird sichergestellt, dass der Aufnahmeprozess reibungslos und effizient verläuft und eine qualitativ hochwertige Audiodeskription entsteht.
- Bearbeitung: Nach der Aufnahme wird die Audiodeskription bearbeitet und mit dem Originalinhalt synchronisiert. Dabei wird darauf geachtet, dass die Beschreibungen in die natürlichen Pausen im Dialog und im Ton passen. Möglicherweise müssen das Timing oder der Wortlaut der Audiodeskription angepasst werden, um eine nahtlose Integration mit dem Originalinhalt zu erreichen. Die Audiobeschreibung wird auch auf Unstimmigkeiten, Fehler oder unklare Beschreibungen überprüft. Probleme werden behoben, um sicherzustellen, dass das Endprodukt professionell und hochwertig ist.
- Qualitätssicherung: Der letzte Schritt bei der Erstellung der Audiodeskription besteht darin, das fertige Produkt zu überprüfen, um sicherzustellen, dass es den erforderlichen Qualitätsstandards und Zugänglichkeitsrichtlinien entspricht. Feedback von sehbehinderten Nutzer:innen oder Expert:innen für Barrierefreiheit kann eingeholt werden, um mögliche Probleme oder Verbesserungsmöglichkeiten zu identifizieren. Während des Qualitätssicherungsprozesses wird darauf geachtet, dass die Audiodeskription klar, präzise und informativ ist. Alle identifizierten Probleme werden behoben, und die Audiodeskription wird überarbeitet und erneut getestet, bis sie den gewünschten Qualitätsstandards entspricht.
Alternativ können Sie eine Volltext-Alternative anbieten: Alle Informationen werden in Textform bereitgestellt. Es werden vollständige Beschreibungen aller visuellen Informationen bereitgestellt, einschließlich des visuellen Kontexts, der Handlungen und Ausdrücke der Protagonist*innen. Darüber hinaus werden nichtsprachliche Geräusche (Lachen, Stimmen aus dem Off usw.) beschrieben, und es werden Transkripte aller Dialoge mitgeliefert. Die Volltextalternative kann in einem Word- oder PDF-Dokument zum Download bereitgestellt werden.
9.4. Aussagekräftige Titel
Videos und Audiodateien haben einen aussagekräftigen Titel.
Was ist zu tun?
Die verwendeten Mediendateien sollen so benannt sein, dass sie ihren Inhalt oder ihr Thema klar und verständlich widerspiegeln.
Warum ist es wichtig?
Ein aussagekräftiger Titel für Videos und Audiodateien ist von großer Bedeutung, um sicherzustellen, dass sie leichter aufzufinden sind und von anderen Inhalten unterschieden werden können. Dadurch wird die Navigation für alle Rezipierenden, insbesondere für diejenigen, die Screenreader verwenden, erheblich erleichtert.
Wie kann ich es umsetzen/prüfen?
In Moodle gibt es eine einfache Möglichkeit, Titel für Multimediaelemente wie Videos festzulegen. Wenn Sie beispielsweise ein Video unter dem Abschnitt "Multimedia" einfügen, finden Sie in den "Anzeigeoptionen" die Möglichkeit, einen Titel anzugeben. Hier sollten Sie einen klaren und beschreibenden Titel eingeben, der den Inhalt des Videos widerspiegelt. Dies ermöglicht es den Benutzern, das gewünschte Material schnell zu identifizieren und auszuwählen, ohne sich durch nicht beschriftete oder schlecht benannte Dateien durchkämpfen zu müssen.
9.5. Transkripte
Eingebettete Audioclips haben ein Transkript (als Text auf der Seite, in einem separaten Dokument oder auf einer externen Webseite).
Was ist damit gemeint?
Ein Transkript ist eine schriftliche Aufzeichnung oder ein Textdokument, das den Inhalt eines gesprochenen Audios oder Videos wiedergibt. Es enthält den vollständigen Text der gesprochenen Worte, um den Inhalt für alle Rezipierende zugänglich zu machen.
Das Transkript kann als Text im Moodle-Kurs selbst, in den Notizen, in einem separaten Dokument oder als Link zu einer externen Webseite angezeigt werden. Das Transkript enthält den vollständigen Text des Audioclips, so dass Rezipierende, die den Inhalt lieber visuell aufnehmen, ihn lesen und verstehen können.
Warum ist es wichtig?
Rezipierende, die auditiven Inhalte lieber visuell aufnehmen, zum Zeitpunkt des Rezipierens nicht (zu)hören können, keine Audioausgabe haben, deren Muttersprache nicht Deutsch ist oder den Inhalt des Audioclips kopieren oder durchsuchen möchten, profitieren von einem Transkript. Das Transkript ermöglicht es diesen Rezipierenden, den Inhalt des Audioclips zu verstehen und zugänglich zu machen, unabhängig von ihrer Hörfähigkeit, Sprachkenntnissen oder dem Vorhandensein einer Audioausgabe.
Wie kann ich es umsetzen/prüfen?
Um Transkripte zu erstellen gibt es verschiedene Möglichkeiten. Neben der händischen Methode gibt es auch spezialisierte Softwarelösungen, die bei der Transkription von Audio und Videoaufnahmen unterstützen. Diese können die häufigen Korrekturvorgänge, das Navigieren in der Aufnahme und das Einhalten formaler Transkriptionsregeln vereinfachen.
"Express Scribe" ist ein kostenloser digitaler Transkriptionsplayer, mit dessen Hilfe Sie die Audiowiedergabegeschwindigkeit so konfigurieren können, dass sie Ihren Tippfähigkeiten entspricht. Mit "f4" können Sie Audio-Aufnahmen ebenfalls komfortabel zu Papier bringen. Das Tool verfügt über ein Rücksprungintervall, sodass Sie bei einer Pause die zuvor gehörten Sekunden der Aufnahme noch einmal hören. Das Intervall lässt sich manuell anpassen. Das fertige Transkript kann als Text im Moodle-Kurs selbst, in den Notizen, in einem separaten Dokument oder als Link zu einer externen Webseite bereitgestellt werden.
9.6. Längere Audioaufnahmen
Audioaufnahmen (>3 Minuten) können pausiert oder gestoppt werden und die Lautstärke ist regulierbar.
Was ist damit gemeint?
Audioaufnahmen, die länger als drei Minuten sind, sollten von Rezipierenden pausiert, gestoppt und anderweitig reguliert werden können.
Warum ist es wichtig?
Derartige individuelle Bedienfunktionen sind wichtig, damit Rezipierende nicht von einer möglichen Reizüberflutung überwältigt werden und selbst entscheiden können, wann sie die Inhalte abspielen möchten.
Flexibilität in der Kontrolle über die Wiedergabe von Audiodateien ist besonders für Rezipierenden mit unterschiedlichen Bedürfnissen und Präferenzen von großer Bedeutung. Wenn Audiodateien automatisch abspielen und in einer Schleife laufen, kann dies die Erfahrung von Screenreadernutzende stark beeinträchtigen. Diese Hilfsmittel sind darauf ausgelegt, Webinhalte vorzulesen, und wenn gleichzeitig eine Audiodatei abgespielt wird, kann dies zu Verwirrung führen und die Wahrnehmung der Informationen beeinträchtigen. Darüber hinaus haben Screenreadernutzende Schwierigkeiten, die Audiodatei auf der Moodle-Seite zu finden und möglicherweise zu stoppen oder zu pausieren, da der automatische Abspielmodus ihre Navigation erschwert.
Wie kann ich es umsetzen/prüfen?
Beim Einfügen einer Audiodatei in Moodle über den Text-Editor ("Einfügen", "Multimedia", "Audio"), ist es zwingend notwendig, dass die Funktionen "Schleife" und "Automatisch abspielen" deaktiviert sind. Dies gewährleistet eine barrierefreie und benutzerfreundliche Umgebung für alle Lernenden, unabhängig von ihren individuellen Anforderungen und Hilfsmitteln.
10. Tabelle - Tipps zur barrierefreien Gestaltung
Die Umsetzungshilfe zur Gestaltung von Tabellen eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finden Sie Aspekte zu Tabelleneinstellungen, Kopfzeile, verbundene Zellen, aussagekräftige Titel (Caption) sowie komplexe Tabellen.
10.1. Tabelleneinstellungen
Tabellen sind mit den Tabelleneinstellungen des Editors erstellt.
Wenn Tabellen aus anderen Dokumenten kopiert sind, sind ihre Tabelleneigenschaften überprüft.
Was ist damit gemeint?
Das Erstellen von Tabellen in Moodle sollte idealerweise mit der integrierten Tabellenfunktion des Text-Editors erfolgen, anstatt Tabulatortasten, Leerzeilen oder selbstgebauten grafischen Elementen zu verwenden.
Wenn Tabellen aus anderen Dokumenten kopiert werden, ist es wichtig, die Tabelleneigenschaften zu überprüfen, da sie möglicherweise nicht mit den Anforderungen des aktuellen Dokuments übereinstimmen. Durch die sorgfältige Überprüfung und Anpassung der Tabelleneigenschaften können potenzielle Formatierungsprobleme und Barrieren vermieden werden, die die Zugänglichkeit und die Lesbarkeit der Tabelle beeinträchtigen könnten.
Warum ist es wichtig?
Die korrekte Erstellung und Überprüfung von Tabelleneigenschaften in Moodle sind von großer Bedeutung. Dies trägt dazu bei, dass die Tabellen barrierefrei und benutzerfreundlich sind. Wenn Tabellen mit den Einstellungen des Editors erstellt werden, werden Formatierungskonflikte vermieden und die Tabellenstruktur bleibt konsistent. Dies erleichtert die Lesbarkeit und das Verständnis für alle Rezipierenden, einschließlich derjenigen, die Screenreader verwenden oder auf andere assistive Technologien angewiesen sind.
Insgesamt trägt die korrekte Handhabung von Tabelleneigenschaften dazu bei, dass Informationen in Dokumenten für alle Rezipierende effektiv vermittelt werden können.
Wie kann ich es umsetzen/prüfen?
Die nachfolgende Anleitung bezieht sich auf die Verwendung des TinyMCE Editors in Moodle:
Wenn Sie Inhalte bearbeiten oder erstellen, klicken Sie auf das Textfeld oder den Abschnitt, in dem die Tabelle erscheinen soll, um den Text-Editor zu öffnen.
Im Text-Editor finden Sie die Option "Tabelle". Klicken Sie darauf, um eine Tabelle zu erstellen. Ein Dialogfenster wird geöffnet, in dem Sie die Anzahl der gewünschten Spalten und Zeilen festlegen können, indem Sie das Raster anpassen.
Nachdem Sie die Tabelle erstellt haben, können Sie auf die Tabelle klicken, um sie auszuwählen. Dann klicken Sie auf das Tabellen-Icon oder die Option "Tabelleneigenschaften" im Editor. Hier können Sie die Formatierung Ihrer Tabelle anpassen, einschließlich der Ausrichtung, Rahmen, Hintergrundfarbe und mehr. Stellen Sie sicher, dass Sie alle relevanten Informationen wie Spaltenüberschriften und Tabellenüberschriften hinzufügen.
Wenn Sie Tabellen aus anderen Dokumenten, z. B. aus Microsoft Word, in Moodle kopieren, ist es äußerst wichtig, sicherzustellen, dass die Tabelle und ihre Eigenschaften korrekt übertragen werden. Beim Kopieren können Formatierungsprobleme auftreten, und wichtige Informationen wie Tabellenüberschriften oder Zellenmerkmale können verloren gehen.
Achten Sie besonders auf Folgendes:
- Überprüfen Sie, ob der Tabellentitel korrekt übertragen wurde. Dieser sollte die Tabelle beschreiben und in den Tabelleneigenschaften festgelegt sein.
- Falls Ihre Tabelle eine Kopfzeile hat (z. B. Spaltenüberschriften), stellen Sie sicher, dass diese Informationen beim Kopieren erhalten bleiben, da sie für die barrierefreie Nutzung und die Übersichtlichkeit der Tabelle von großer Bedeutung sind.
Indem Sie die integrierte Tabellenfunktion des Moodle-Editors verwenden und beim Kopieren von Tabellen aus anderen Dokumenten auf Formatierungsprobleme achten, tragen Sie dazu bei, dass Ihre Moodle-Inhalte benutzerfreundlich und barrierefrei gestaltet sind. Dies kommt allen Lernenden zugute und erleichtert die Navigation und den Zugriff auf Informationen.
10.2. Kopfzeile
Die erste Zeile und ggf. die erste Spalte der Tabelle ist als „Kopfzeile“ ausgezeichnet.
Was ist damit gemeint?
Die erste Zeile bzw. Erste Spalte werden speziell markiert, um ihre besondere Funktion hervorzuheben. In der Praxis bedeutet dies, dass die erste Zeile der Tabelle normalerweise für Überschriften oder Beschreibungen verwendet wird, während die erste Spalte für Schlüsselinformationen oder Kategorien reserviert ist. Diese Markierung als "Kopfzeile" dient dazu, die Tabelle barrierefrei und benutzerfreundlich zu gestalten.
Warum ist es wichtig?
Es ist wichtig, dass Zeilen- und Spaltenüberschriften in Tabellen als solche ausgezeichnet sind. So können Screenreadernutzende erkennen, wo sie sich innerhalb der Tabelle befinden (Orientierungshilfe).
Eine unkorrekte Formatierung von Tabellen kann dazu führen, dass die Inhalte und die Struktur der Tabelle für Screenreader-Rezipierende unklar oder unverständlich vermittelt werden. Wenn beispielsweise Spalten- oder Zeilenüberschriften nicht als "Kopfzeile" oder "Erste Spalte" markiert sind, kann der Screenreader die Struktur der Tabelle nicht korrekt interpretieren und kann die Sortierung innerhalb der Tabelle nicht verstehen. Dadurch können wichtige Informationen verloren gehen oder falsch verstanden werden.
Wenn die Kopfzeile einer Tabelle sich nicht auf jeder Seite wiederholt, kann dies zu Verwirrung und Fehlinterpretation des Inhalts führen.
Wie kann ich es umsetzen/prüfen?
Wenn Sie die erste Zeile als Spaltenüberschriften formatieren möchten, dann gehen Sie mit dem Cursor in die erste Zeile. Gehen Sie dann auf "Tabelle", "Zeile", "Zeileneigenschaften". Dort geben Sie unter "Zeilentyp" "Kopfzeile" an.
Wenn Sie die erste Spalte als Überschrift der einzelnen Zeilen formatieren möchten, markieren Sie alle Spalten, die Sie formatieren möchten. Anschließend gehen Sie auf "Tabelle", "Zelle", "Zelleneigenschaften" und wählen unter "Zellentyp" "Kopfzelle" aus und unter "Bereich" "Zeile".
10.3. Verbundene Zellen
Zellen sind nicht miteinander verbunden.
Was ist damit gemeint?
Jede Zeile soll die gleiche Anzahl von Spalten haben, um sicherzustellen, dass die Inhalte der richtigen Spaltenüberschrift zugeordnet werden können. Wenn die Zellen in einer Tabelle miteinander verbunden sind, kann dies zu Verwirrung und Unklarheit führen, da Lesende nicht sicher sein können, welcher Spaltenüberschrift der Inhalt zugeordnet werden muss.
Warum ist es wichtig?
Wenn Tabellenzellen zusammengeführt werden, kann dies zu Problemen führen, da die Informationen nicht mehr den entsprechenden Spaltenüberschriften zugeordnet werden können. Informationen können falsch oder unvollständig interpretiert werden und es kann zu Fehlern oder Missverständnissen kommen. Dies kann insbesondere dann passieren, wenn sich die Tabelle vergrößert angeschaut wird. Auch Nutzende von Screenreadern und Sprachausgaben werden bei miteinander verbundenen Zellen vor Herausforderungen gestellt, die Zellen richtig zuzuordnen und zu interpretieren. Um solche Probleme zu vermeiden, sollten Tabellen so formatiert werden, dass jede Zelle einer bestimmten Spalte zugeordnet werden kann und die Informationen leicht zu interpretieren sind.
Wie kann ich es umsetzen/prüfen?
Stellen Sie sicher, dass jede Zeile die gleiche Anzahl von Spalten aufweist, damit die Inhalte den richtigen Spaltenüberschriften zugeordnet werden können. Falls es notwendig sein sollte, zusätzliche Informationen in einer Zelle unterzubringen, können hierfür neue Zeilen oder Spalten hinzugefügt werden. Wenn zu viele Informationen in einer Tabelle untergebracht werden, sollte entweder die Tabelle in mehrere Tabellen aufgeteilt oder eine alternative Darstellungsform gewählt werden. In dem Menüfeld „Tabelle“ gibt es unter dem Reiter „Zelle“ die Funktion „Zellen verbinden“. Diese Funktion sollte nicht benutzt werden.
10.4. Aussagekräftige Titel (Caption)
Tabellen verfügen über einen aussagekräftigen Titel (Caption).
Was ist damit gemeint?
Den Rezipierenden soll schnell und prägnant vermittelt werden, worum es in der jeweiligen Tabelle geht. Der Titel sollte deshalb den Inhalt der Tabelle klar und präzise beschreiben, um die Rezipierenden zu motivieren, sich auf die Tabelle zu konzentrieren und den Inhalt besser zu verstehen.
Warum ist es wichtig?
Das Hinzufügen eines aussagekräftigen Titels zu Tabellen ist von entscheidender Bedeutung für die Barrierefreiheit. Rezipierenden mit Sehbeeinträchtigung, die Screenreader verwenden, profitieren von diesem Titel, da er ihnen den Inhalt und den Kontext der Tabelle vermittelt, ohne dass sie die visuelle Darstellung sehen können. Darüber hinaus fördert ein klarer Titel die Semantik und das Verständnis der Tabelle für alle Rezipierende, unabhängig von ihren individuellen Bedürfnissen oder Fähigkeiten. Dies trägt zur Schaffung einer inklusiven Lernumgebung bei, in der alle Studierenden gleichermaßen auf Informationen zugreifen können.
Wie kann ich es umsetzen/prüfen?
Hier sind die Schritte, um eine Tabelle in Moodle zu beschriften:
Verwenden Sie den Text-Editor in Moodle, um Ihre Tabelle zu erstellen, indem Sie auf "Tabelle" klicken und die Anzahl der Spalten und Zeilen auswählen.
Nachdem Sie Ihre Tabelle erstellt haben, klicken Sie auf die Tabelle, um sie auszuwählen. Gehen Sie dann zu den Tabelleneigenschaften. Hier finden Sie die Option "Beschriftung einfügen" oder "Caption". Klicken Sie darauf.
Ein Feld mit grau hinterlegter Schrift mit dem Text "Caption" wird am Ende der Tabelle angezeigt. Tragen Sie hier einen aussagekräftigen Titel für Ihre Tabelle ein, der den Inhalt der Tabelle beschreibt und den Zweck der Tabelle erläutert.
10.5. Komplexe Tabellen
Komplexe Tabellen sind in mehrere, einfache Tabellen aufgeteilt.
Es werden nur Inhalte für eine Tabelle genutzt, die tatsächlich eine Tabelle darstellen (nicht zu rein dekorativen Zwecken).
Was ist damit gemeint?
Für eine bessere Orientierung sollten komplexe Tabellen in mehrere, einfache Tabellen aufgeteilt werden. Gerade in Moodle kann die Ansicht der Tabellen sehr unübersichtlich erscheinen. Zudem ist es generell nicht einfach, sich in großen und komplexen Tabellen zurecht zu finden. Lange Texte sind nicht für Tabellen gedacht.
Warum ist es wichtig?
Eine klare Aufteilung von Tabellen ist unerlässlich, um sicherzustellen, dass diese für alle zugänglich sind. Dies ist besonders wichtig für Rezipierende mit Sehbeeinträchtigungen, die die Seite vorgelesen bekommen.
Durch die Aufteilung von komplexen Tabellen in einfachere Tabellen mit klaren Überschriften und Strukturen kann die Lesbarkeit und Verständlichkeit des Dokuments verbessert werden. Auch Rezipierende mit anderen Beeinträchtigungen wie zum Beispiel Konzentrationsschwierigkeiten oder Lernschwierigkeiten profitieren von dieser Strukturierung.
Ein Beispiel dafür könnte eine Finanzbericht-Tabelle sein, die verschiedene Finanzkennzahlen wie Umsatz, Gewinn und Verlust aufzeigt. Wenn diese Tabelle sehr umfangreich ist und viele komplexe Informationen enthält, kann sie für einige Rezipierende schwierig zu interpretieren sein. Durch die Aufteilung in mehrere Tabellen, zum Beispiel eine Tabelle für den Umsatz, eine Tabelle für den Gewinn und eine Tabelle für den Verlust, können die Informationen klarer und verständlicher dargestellt werden.
Wie kann ich es umsetzen/prüfen?
Um Tabellen auf ihre Komplexität zu überprüfen, schauen Sie sich die Tabellen genau an. Gibt es Tabellen, die mehrere Zeilen und mehrere Spalten von Überschriftenzellen enthalten? Dann überlegen Sie sich, wie Sie die Informationen in mehrere, einfache Tabellen aufteilen können. Erstellen Sie dann ggf. überschaubare Tabellen und gehen Sie dabei, wie in Kapitel 8.1 beschrieben, vor.
11. Material (Dateien) - barrierefrei darstellen
Die Umsetzungshilfe zur Gestaltung von Materialien (Dateien) eines barrierefreien Moodle-Kurses enthält alle wichtigen Informationen und Anleitungen, um Autor*innenfehler zu vermeiden. Hier finden Sie Inhalte zu den Themen Benennung und Barrierefreiheit von Materialien.
11.1. Benennung des Materials
Die im Kurs bereitgestellten Materialien sind klar benannt und das Format ist ausgewiesen (z.B. „PDF“).
Was ist damit gemeint?
Alle Kursmaterialien tragen eindeutige und beschreibende Bezeichnungen, die den Inhalt und das Dateiformat ausweisen.
Warum ist es wichtig?
Die korrekte Benennung von Dateien ist von entscheidender Bedeutung, um sicherzustellen, dass Studierende, die mit Sprachausgaben oder Screenreadern arbeiten, Informationen über die Art der Dateien erhalten und diese effizient erkennen können. Durch die Verwendung dieser Praktiken zur Dateibenennung können Sie sicherstellen, dass Ihre Moodle-Kursmaterialien für alle Studierenden, einschließlich derjenigen, die auf assistive Technologien angewiesen sind, zugänglich und leicht verständlich sind.
Wie kann ich es umsetzen/prüfen?
Hier sind einige bewährte Praktiken zur Dateibenennung:
Verwenden Sie Dateinamen, die den Inhalt oder das Thema der Datei klar und prägnant beschreiben. Zum Beispiel: "Barrierefreiheit_in_Moodle_Word.docx" oder "Barrierefreiheit_in_Moodle_PDF.pdf". Vermeiden Sie allgemeine oder nichtssagende Dateinamen wie "Dokument1.docx" oder "Bild123.jpg".
Fügen Sie dem Dateinamen das Dateiformat hinzu, um zu kennzeichnen, um welche Art von Datei es sich handelt. Zum Beispiel: "(PDF)" für PDF-Dokumente, "(PPT)" für PowerPoint-Präsentationen, "(XLS)" für Excel-Dateien, oder "(JPG)" für Bilder.
Sie darauf, keine Sonderzeichen, Leerzeichen oder Umlaute in Dateinamen zu verwenden. Diese können zu Problemen bei der Interpretation durch Screenreader führen. Verwenden Sie stattdessen Unterstriche oder Bindestriche, um Wörter zu trennen.
Halten Sie die Dateinamen so kurz wie möglich, aber gleichzeitig ausreichend beschreibend. Dadurch wird die Lesbarkeit und Benutzerfreundlichkeit verbessert.
Wenn Sie mehrere Versionen desselben Dokuments haben, fügen Sie eine Versionsnummer oder ein Datum zum Dateinamen hinzu, um die Unterscheidung zu erleichtern. Zum Beispiel: "Barrierefreiheit_in_Moodle_v2.docx" oder "Barrierefreiheit_in_Moodle_2023.pdf".
11.2. Barrierefreiheit des Materials
Die im Kurs bereitgestellten Materialien selbst sind barrierefrei.
Was ist damit gemeint?
Die Kursinhalte sollen so gestaltet und formatiert sein, dass sie für alle Studierenden, einschließlich solcher mit unterschiedlichen Einschränkungen oder Herausforderungen, leicht zugänglich und verständlich sind. Dies schließt beispielsweise die Berücksichtigung von Textalternativen für Bilder oder die Verwendung von klaren, leicht verständlichen Sprachmustern ein.
Warum ist es wichtig?
Die Barrierefreiheit von Kursmaterialien ist von entscheidender Bedeutung, um sicherzustellen, dass alle Studierenden gleichermaßen von den Lehrinhalten profitieren können. Es unterstützt die Chancengleichheit und Inklusivität, indem es sicherstellt, dass Studierende mit unterschiedlichen Bedürfnissen oder Beeinträchtigungen effektiv auf die Materialien zugreifen und diese nutzen können. Die Umsetzung barrierefreier Materialien trägt somit dazu bei, Bildungsinhalte für eine breite Palette von Lernenden zugänglich zu machen und deren Lernmöglichkeiten zu verbessern.
Wie kann ich es umsetzen/prüfen?
Hier sind einige bewährte Praktiken und Überlegungen, um barrierefreie Materialien in Moodle zu erstellen:
Bei der Erstellung von Textdokumenten und PDFs sollten Sie sicherstellen, dass der Text gut strukturiert ist und Überschriften, Listen und alternative Texte für Bilder verwendet werden. Vermeiden Sie den Einsatz von Bildern von Text, da diese für Screenreader-Benutzer unlesbar sind. Stellen Sie sicher, dass Hyperlinks aussagekräftige Beschreibungen haben.
Bei PowerPoint-Präsentationen ist es wichtig, dass Sie Texte in die Folien eingeben und nicht nur als Bilder verwenden. Verwenden Sie gut kontrastierende Farben und achten Sie auf die Lesbarkeit von Texten. Überprüfen Sie die Folien auf eine klare Struktur und verwenden Sie Überschriften für Abschnitte.
Videos sollten Untertitel oder Transkripte haben, um sie für Studierende zugänglich zu machen, die auf Untertitel angewiesen sind oder Schwierigkeiten mit der auditiven Wahrnehmung haben. Stellen Sie sicher, dass Videos klaren Ton und gute Bildqualität haben.
Verwenden Sie aussagekräftige Alternativtexte (Alt-Texte) für alle Bilder und Grafiken, damit sie von Screenreadern erkannt und beschrieben werden können.
Wie bereits erwähnt, sollten Tabellen ordnungsgemäß strukturiert und beschriftet werden, um die Navigation und Interpretation für Screenreader-Benutzer zu erleichtern.
Überprüfen Sie Ihre Materialien auf ihre Barrierefreiheit, indem Sie die in Moodle verfügbaren Barrierefreiheits-Checklisten und Werkzeuge verwenden. Diese ermöglichen es Ihnen, die Zugänglichkeit Ihrer Materialien zu überprüfen und gegebenenfalls notwendige Anpassungen vorzunehmen.
12. Weitere Informationen und Materialien
Tool zur Überprüfung
Weitere Informationen
Viele Links und Materialien zur Barrierefreiheit finden Sie hier: https://openmoodle.uni-bielefeld.de/mod/page/view.php?id=73
12.1. Tool zur Überprüfung
Sie haben die Möglichkeit, die barrierefreie Gestaltung des eigenen Moodle-Kurses zu überprüfen mit dem Brickfield-Tool. Bitte nehmen Sie bei Interesse Kontakt zum Support-Team auf.
12.2. Empfohlene Kurse, Checklisten, Leitfäden und Weiteres
Viele Links und Materialien zur Barrierefreiheit finden Sie hier: https://openmoodle.uni-bielefeld.de/mod/page/view.php?id=73